Markdown is a lightweight and readable syntax used for formatting text. Formatting text can be helpful when looking to call attention to specific information. This article covers where and how to implement Markdown in Airtable.
Overview of Markdown in Airtable
There are 5 main usage areas where Markdown can be employed in Airtable:
Base guides - Create a stylized description for your base.
Long text field with rich text formatting on - For available Markdown syntax options see Formatting rich text in the long text field.
Web clipper extension - After performing a clip, any Markdown added to the text before submitting will be included with long text fields with rich text formatting.
Automation actions - For sending emails with formatted content.
Airtable API - For Markdown examples of the long text field with rich text in the API, see Long text with rich text formatting in the API.
Markdown reference table
Not all Markdown syntax is available within the areas listed above. This reference table helps clarify when and where Markdown can be used within Airtable.
Note
Please note any boxes with a superscript number, as there are caveats to be aware of. You can also scroll to the table's right side to review additional product area functionality.
Example | Base descriptions | Long text field w/ rich text enabled | Airtable Automations | Web clipper extension | Airtable API | |
|---|---|---|---|---|---|---|
Headings | # H1 heading ## H2 heading ### H3 heading | ✅ | ✅ | ✅ | ✅ | ✅ |
Bold | **This text will be bold** __This text will also be bold__ | ✅ | ✅ | ✅ | ✅ | |
Italic | *This text will be italic* _This text will also be italic_ | ✅ | ✅ | ✅ | ✅ | |
Strikethrough | ~~This text will be strickenthrough ~~ | ✅ | ✅ | ✅ | ||
Checkbox 1 | [x] Checked [ ] Unchecked | ✅ | ✅ | ✅ | ||
Unordered list | - Unordered list item 1 * Indented item 1 | ✅ | ✅ 2 | ✅ | ✅ | ✅ |
Ordered list | 1. Sorted list item 1 1) Item 1a | ✅ | ✅ 2 | ✅ | ✅ | ✅ |
Hyperlinks | Link to [Airtable](https://airtable.com) | ✅ | ✅ | ✅ | ✅ | |
Blockquotes | >This will be a blockquote | ✅ | ✅ | ✅ | ✅ | |
Inline code | `inline code` | ✅ | ✅ | ✅ | ✅ | ✅ |
Code blocks | ```code block``` | ✅ | ✅ 3 | ✅ | ✅ | ✅ |
Escaping Markdown formatting | \*This will not have italic markdown formatting\* | ✅ | ✅ | ✅ | ✅ 4 |
1 There should be a space—in between and after—the brackets [ ]for the checkbox markdown to appear. This is especially important for workflows that involve using API.
2 Indented list items are not possible to create strictly via Markdown in long text fields. However, you can hit the return and tab keys after a list item to create an indented list item.
3 In long text fields, just the first three ticks followed by the return/enter key are needed to start a code block. To end a code block you will need to click off the “Code block” option in the rich text menu.
4 The Airtable API creates extra escape characters to workaround formatting issues when pulling data out. If this API output is then re-inserted into Airtable it will not effectively escape the Markdown formatting.
Note
In long text fields with rich text enabled Markdown must be typed into the Airtable for it to appear. Any copied/pasted text will not be recognized as Markdown syntax.
Syntax options
There are 12 syntax options for using Markdown to format text within Airtable.
Headings
A line that starts with one to three # characters, followed by one whitespace character, will result in a first-level to third-level heading.
Markdown syntax:
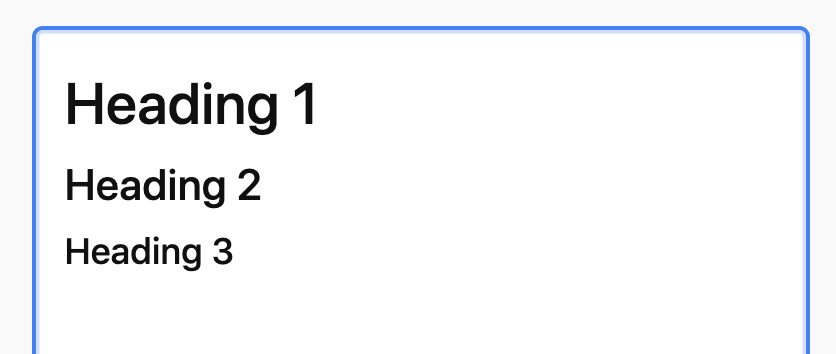
# First level header
## Second level header
### Third level header`
Result:

Bold and Italic
Text surrounded by a single *or _ pair will be formatted as italic—meaning emphasis in Markdown—; text surrounded by a double **or __ pair will be formatted as bold—meaning strong emphasis in Markdown. You can combine them with other inline formats.
Markdown syntax:
*This text will be italic*
_This will also be italic_
**This text will be bold**
__This will also be bold__
_**Combine them for bold italic**_
Result:
This text will be italic
This will also be italic
This text will be bold
This will also be bold
Combine them for bold italic
Strikethrough
Text surrounded by a ~~ pair will be formatted as strikethrough. This is not supported in the base description.
Markdown syntax
~~This text will be strikethrough~~
Result

Checkbox
Starting a line with “[ ]” or “[x]” will begin a checkbox list.
Markdown syntax
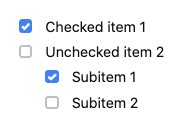
[x] Checked item 1
[ ] Unchecked item 2
[x] Subitem 1
[ ] Subitem 2`
Result 
Unordered List
You can use either -or *as an unordered list marker.
Markdown syntax
- Item 1
- Item 2
* Indented item 1
* Indented item 2`
Result
Item 1
Item 2
Indented item 1
Indented item 2
Ordered List
Starting a line with a number and a period will automatically convert to a list.
Markdown syntax
1. Item 1
2. Item 2
1) Item 2a
2) Item 2b
Result
Item 1
Item 2
Item 2a
Item 2b
Hyperlinks
There are two types of links, inline and reference :
An inline link has the form of
[Link text](link URL), where the URL is specified inline.A reference link has the form of
[Link Text][Label Name], where the label references a link definition.A link definition is a line with the form
[Label name]: URL. It can be placed anywhere in the text and will be removed when converted to rich text cell value.
Markdown syntax
[Airtable](https://airtable.com) is awesome.
[Link reference][1] also works.
[1]: [https://daringfireball.net/projects/markdown/syntax#link](https://daringfireball.net/projects/markdown/syntax#link)
Result
Airtable is awesome.
Link reference also works.
Blockquotes
A blockquote is a line that starts with > and then followed by the quote content. This is not supported in the base description.
Markdown syntax
> Roses are red
> Violets are blue
Result
Roses are red
Violets are blue
Inline Code
Text surrounded by a ` pair will be formatted as inline code (with monospace typeface).
Markdown syntax
`apiKey` is your secret API token.
Result
apiKey is your secret API token.
Code Blocks
A code block is one or more lines of code surrounded by code fences. A code fence is a line that is a sequence of at least 3 consecutive backticks (`) or tildes (~). The closing code fence must be the same type as the opening code fence (backticks or tildes), and with at least as many characters as the opening fence sequence.
The line with the opening code fence may optionally contain some text following the code fence. This is called the info string. Some Markdown implementations use this string for code block syntax highlighting. Airtable currently does not utilize the info string and it will be discarded when converting Markdown text to rich text cell value.
NOTE
We do not support indented code blocks in the original Markdown.
Markdown syntax
```
tell application "Microsoft Excel"
quit
end tell
```Result
tell application "Microsoft Excel"
quit
end tellEscaping Markdown formatting
You can use backslash ( \) before any Markdown syntax character to escape the formatting.
Markdown syntax
\*This is not italic\*
Result
This is not italic
Line Breaks
Every line break will be treated as a hard line break. Note that this behavior differs from original Markdown.
Markdown syntax
The Sea of Faith
Was once, too, at the full, and round earth’s shore
Lay like the folds of a bright girdle furled.
But now I only hear
Its melancholy, long, withdrawing roar,
Retreating, to the breath
Of the night-wind, down the vast edges drear
And naked shingles of the world.
Result
The Sea of Faith
Was once, too, at the full, and round earth’s shore
Lay like the folds of a bright girdle furled.
But now I only hear
Its melancholy, long, withdrawing roar,
Retreating, to the breath
Of the night-wind, down the vast edges drear
And naked shingles of the world.
Multiple Line Breaks
We support using the <br>HTML tag while sending emails that require multiple line breaks.
Example:
test
<br>
<br>
test
Result:

FAQs
Is there any other text formatting available for Airtable?
Unless specified above, additional text formatting for other data types (currencies, dates, numbers) is unavailable.Can I use markdown to change how dynamic field inputs are displayed using automation actions that support markdown?
Can I use markdown to change how dynamic field inputs are displayed using automation actions that support markdown?
Yes, you can use markdown with Automation fields by adding the markdown around the field you are referencing, as shown in the example below:
.jpg)
Is Airtable's Markdown compliant with other forms of Markdown?
Airtable Markdown is not compliant with the two most popular forms of Markdown: Markdoc and GitHub Flavored Markdown. As a result, you may need to experiment or create workarounds when attempting to create URLs.
Can I use HTML in Airtable's Markdown?
You can use HTML tags in certain automations (Example: format emails sent via the send email action), but HTML is not natively supported in the product at this time.
Are emojis allowed in Airtable?
Yes, emojis can be used across Airtable in a variety of field types, automation outputs, descriptions, and more.
Is rich text supported in long text fields?
While the Airtable editor does not support rich text, it can be used in long text fields when using automation or Airtable’s API.