Plan availability | All plan types/levels |
Permissions | Please consult this support article for a breakdown of Interface Designer permissions.
|
Platform(s) | Web/Browser, Mac app, and Windows app |
Related reading |
|
Interface buttons allow collaborators who are interacting within an interface to perform an action or set of actions at the click of a button. This feature works very well with the Record review and Record detail layouts.
Understanding buttons in interfaces
Interface layouts that support buttons
Record review
Record detail
List
Gallery
Grid
Kanban
Calendar
Timeline
Swimlanes
Note
Buttons are also available in blank layouts. However, blank layouts offer a legacy interface experience that requires different setup steps covered in this section. Additionally, many newer button features are unsupported in blank layouts. For that reason, we recommend using the layouts listed above.
Supported button actions in interfaces
Note
Overview layout types do not support buttons since that layout type is designed to orient and redirect end users with links to other interface pages or external resources.
The section below covers the basics about each button action type. For a more in-depth breakdown of setting up each action type, consult the information available here.
All interface layout types:
Go to interface page - This allows you to add a convenient button that links to another interface page in this interface. You can also choose whether or not to force the browser to open that interface page in a new browser tab.
Go to external URL - Add a link to another website, another interface, an Airtable base, and more. You can also choose whether or not to force the browser to open that interface page in a new browser tab.
All interface layout types except record detail or dashboard:
Open record creation form - This button action allows end users to open up a form to add a new record.
Only record detail / record review layouts:
Record review layouts include a record detail page as part of the interface you can configure, so these button actions are available in the individual record detail portion of that layout type.
Update record - Configure a button to perform single or multiple updates to a record. One example would be to quickly update a record's status with the click of a button. You can also set the button to automatically move to the next record once it is clicked.
Copy link to record - This button will allow end users to quickly copy the interface URL of the specific record that is currently opened in the detailed view that the end user has open.
Delete record - A button to quickly delete a record opened from the chosen source. As always, users can press CMD Z to quickly undo an accidental deletion. Editors and creators with access to the underlying base can also access the base trash to restore deleted records.
Apply record template - This button type will apply a record template to an existing record, saving end users time when they need to add certain preconfigured information to a record. Applying a record template will populate template values into any empty fields and append template values into multi-value fields, such as multiple select fields. Note that clicking this button will not create a new record and it will not overwrite any existing values on the record.
Go to URL in record - This button action will open a URL that is stored in a field/cell in the current record that is opened. We recommend connecting this button action to a field specifically configured as a URL field type, though other field types such as single line text or formula can also be leveraged.
It’s important to remember that if the URL in the record goes to another Airtable surface, permissions may prevent end-users from accessing the link after clicking on the button.
Run automation - This button action will trigger an automation to run that is connected from the underlying base.
Adding buttons to interface pages
Regardless of the button type you are adding and configuring in an interface, follow these steps:
Open up a base in Airtable and click the Interfaces button at the top.
You may need to click the Pages option in the upper left portion of the interface editor screen. Click the page where you want to add a button. Remember, that certain button actions are only supported in record review or record detail pages.
Now, in the configuration sidebar on the right side of the page, scroll down to the “User actions” section and find the “Buttons” option. Click the cogwheel icon to configure a new button.
Click the + Add button action option.
Next, configure the button properties by clicking the box and arrow icon.
Next, move on to configuring the button based on the type of button action you chose.
Configuring buttons in interfaces
Go to interface page
Once you’ve reach the button configuration properties, give the button a descriptive “Label” so that end users know what the button does.
Under the Action section, optionally require confirmation. Learn more about configuring button confirmation here. You can also change the “Action” to another available button action type if needed.
In the Data section, there are two settings to configure:
Choose the “Page” that end users will access when this button is clicked. Note that end users will only be able to access interface pages that have been shared with them. Additionally, you can only choose interface pages that are associated with the underlying base that you are working out of. If you are looking to send users to an interface page associated with another base, then use the “Go to external URL” button action instead.
Toggle on the “Open in new tab” option to force the interface page to open in a new tab rather than load the page on the current tab. By default, this option is toggled on, but there may be use cases where you want this option off.
Go to external URL
Once you’ve reach the button configuration properties, give the button a descriptive “Label” so that end users know what the button does.
Under the Action section, optionally require confirmation. Learn more about configuring button confirmation here. You can also change the “Action” to another available button action type if needed.
In the Data section, there are two settings to configure:
Choose the URL “Destination” that end users will access when this button is clicked. We always recommend inserting URLs with the
https://prefix here.Toggle on the “Open in new tab” option to force the interface page to open in a new tab rather than load the page on the current tab. By default, this option is toggled on, but there may be use cases where you want this option off.
Open record creation form
This button will open a form that can create a new record in the table associated with this interface’s underlying table.
Once you’ve reach the button configuration properties, give the button a descriptive “Label” so that end users know what the button does.
In the Data section, there are two settings to configure:
Source - This is the table where the record will be created. Note that only tables in the underlying base are available to choose from. Click the dropdown menu to select the table of your choice.
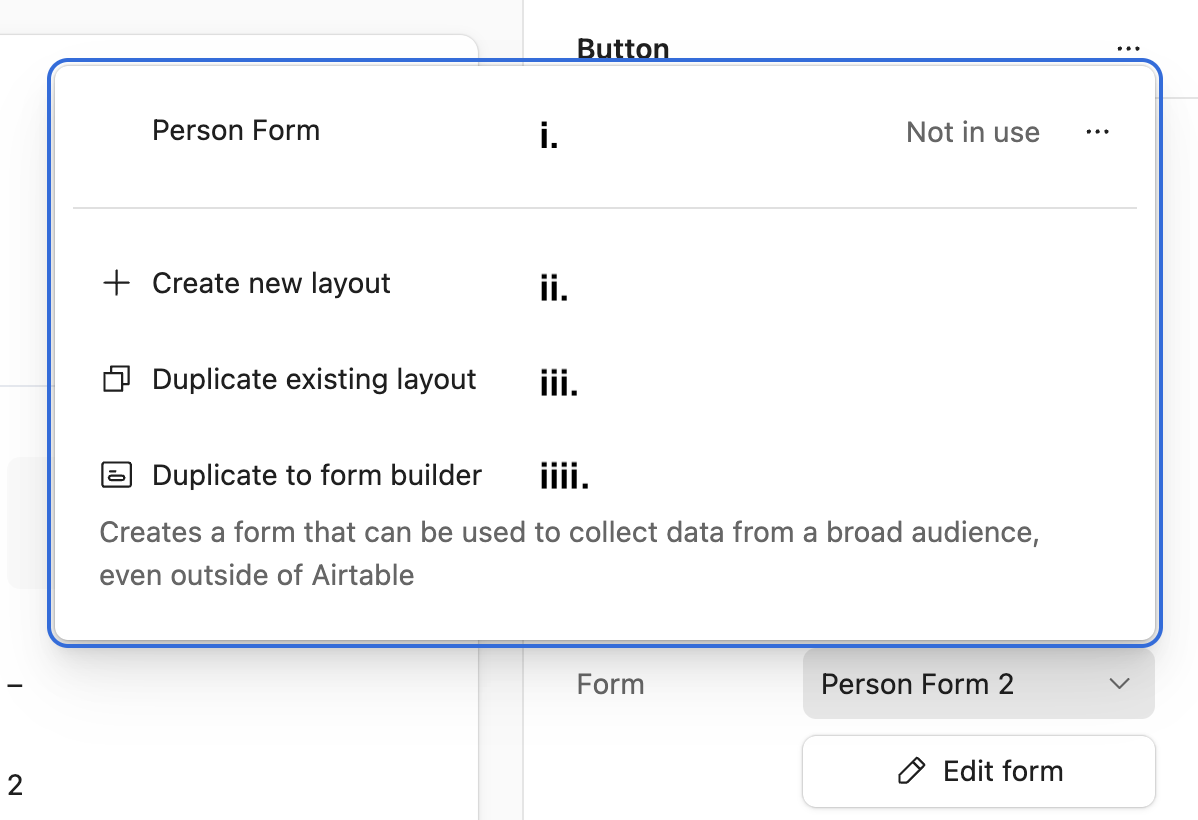
Form - Click Edit form if a form has previously been connected to this button that you want to adjust, otherwise, click the dropdown here to open up a modal where you can:
Choose an existing form layout configured in the past (You’ll also see how many times a form layout has been used i.e. how many times the form appears on other pages that are part of the interface you are editing.)
Create a new layout
Duplicate an existing layout
Duplicate to form builder

Update record
This button action can only update records associated with the table source connected to the record detail page where you are adding this button.
Once you’ve reach the button configuration properties, give the button a descriptive “Label” so that end users know what the button does.
Under the Action section, optionally require confirmation. Learn more about configuring button confirmation here. You can also change the “Action” to another available button action type if needed.
In the Data section, there are three settings to consider:
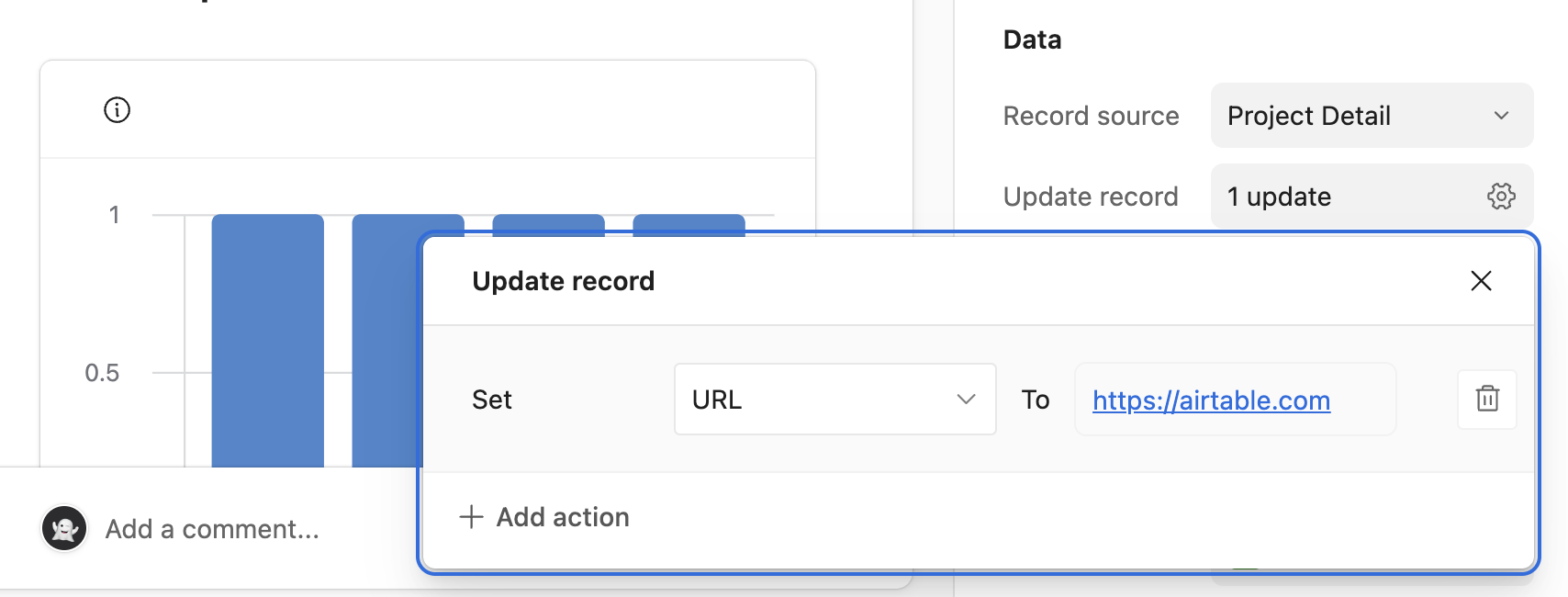
Record source - Not configurable. The source is connected to the underlying base table connected to this interface page.
Update record - Here you will set one or more actions (updates) to have the button perform when it is clicked. Click the cogwheel icon and then click + Add action to “Set” a field to be updated. Then, insert the value that the field will be updated with when the button is clicked. Note that this will overwrite, not append, any current value(s) in the field. Click the trash icon to delete a previously configured action.

After update, move to next record - Toggle this on to move the end user to the next record on their screen after the button has been clicked and the record update has been made.
Next, set up the Appearance of the button. This includes setting a “Color before” and a “Color after” the button is clicked. You can also customize the button to change the “Label after” the button is clicked. Then, choose whether to “Show check icon” next to a record that has been updated. Note, that records that already match the update conditions set up in the “Data” section will appear as complete.
(Enterprise Scale and Business plans only) Lastly, configure “Visibility” Rules for the button. Here, you can click the cogwheel icon to set filtering conditions based on your use case’s individual needs. One common use case is to only allow certain users to see this button. Another example would be to only show this button for records associated with a particular status or category.
Copy link to record
Once you’ve reach the button configuration properties, give the button a descriptive “Label” so that end users know what the button does.
Under the Action section, optionally require confirmation. Learn more about configuring button confirmation here. You can also change the “Action” to another available button action type if needed.
Next, you can change the Appearance of the button to be another color. By default, Airtable sets this color to be grey.
(Enterprise Scale and Business plans only) Lastly, configure “Visibility” Rules for the button. Here, you can click the cogwheel icon to set filtering conditions based on your use case’s individual needs. One common use case is to only allow certain users to see this button. Another example would be to only show this button for records associated with a particular status or category.
Delete record
Once you’ve reach the button configuration properties, give the button a descriptive “Label” so that end users know what the button does.
Under the Action section, the “Require confirmation” setting will always be turned on in order to prevent accidental data deletion. Learn more about configuring button confirmation here. You can also change the “Action” to another available button action type if needed.
Next, you can change the Appearance of the button to be another color. By default, Airtable sets this color to be red.
(Enterprise Scale and Business plans only) Lastly, configure “Visibility” Rules for the button. Here, you can click the cogwheel icon to set filtering conditions based on your use case’s individual needs. One common use case is to only allow certain users to see this button. Another example would be to only show this button for records associated with a particular status or category.
Apply record template
Once you’ve reach the button configuration properties, give the button a descriptive “Label” so that end users know what the button does.
Under the Action section, optionally require confirmation. Learn more about configuring button confirmation here. You can also change the “Action” to another available button action type if needed.
Under Data, there are two settings to configure:
Templates - Choose a previously configure record template associated with the underlying source table in the base to leverage. If there are no options to choose from, then you will need to follow the steps outlined in this support article first before continuing. Click the cogwheel icon and hover over the name of a template to edit (pencil icon) or show it (eye icon). “Showing” the template connects it to the button you are configuring. Once shown, X out of the record template configuration modal.
After update, move to next record - Toggle this on to move the end user to the next record on their screen after the button has been clicked and the templated record has been created.
Next, you can change the Appearance of the button to be another color. By default, Airtable sets this color to be grey.
(Enterprise Scale and Business plans only) Lastly, configure “Visibility” Rules for the button. Here, you can click the cogwheel icon to set filtering conditions based on your use case’s individual needs. One common use case is to only allow certain users to see this button. Another example would be to only show this button for records associated with a particular status or category.
Go to URL in record
Once you’ve reach the button configuration properties, give the button a descriptive “Label” so that end users know what the button does.
Under the Action section, optionally require confirmation. Learn more about configuring button confirmation here. You can also change the “Action” to another available button action type if needed.
In the Data section, there are two settings to configure:
Toggle on the “Open in new tab” option to force the interface page to open in a new tab rather than load the page on the current tab. By default, this option is toggled on, but there may be use cases where you want this option off.
Next, choose a “Field” from the underlying table that contains the URL from the record. To modify this, click the dropdown arrow next to this setting.
Next, you can change the Appearance of the button to be another color. By default, Airtable sets this color to be grey.
(Enterprise Scale and Business plans only) Lastly, configure “Visibility” Rules for the button. Here, you can click the cogwheel icon to set filtering conditions based on your use case’s individual needs. One common use case is to only allow certain users to see this button. Another example would be to only show this button for records associated with a particular status or category.
Run automation
Note
For an automation to be used with the “Run automation” button action, it must include the When a button is clicked automation trigger. Read more about the setup process here.
Once you’ve reach the button configuration properties, give the button a descriptive “Label” so that end users know what the button does.
Under the Action section, optionally require confirmation. Learn more about configuring button confirmation here. You can also change the “Action” to another available button action type if needed.
In the Automation section, click the dropdown menu and choose a compatible automation. Alternatively, click the + Create new automation button and follow the steps outlined here. Name the automation and then click Continue in Automations to start building the automation in a new browser tab.
Once a compatible automation has been connected to this button action, you can change the Appearance of the button to be another color. By default, Airtable sets this color to be grey
(Enterprise Scale and Business plans only) Lastly, configure “Visibility” Rules for the button. Here, you can click the cogwheel icon to set filtering conditions based on your use case’s individual needs. One common use case is to only allow certain users to see this button. Another example would be to only show this button for records associated with a particular status or category.
Requiring confirmation for button actions
Note
The “Require confirmation” setting is unsupported in buttons created in blank layouts and buttons configured as the “Open record creation form” action.\
Toggle on the “Require confirmation” setting in the Action section of a button’s configuration modal.
Give the warning box that will appear a “Title” that will help warn end users. By default, this title will appear as “Are you sure?”
Next, in the “Message” setting, type out a more descriptive explanation of what the button will do if the user confirms the action by clicking the button. Airtable will auto-generate copy based on the button action type you are configuring, but we recommend double-checking it for accuracy and sophistication.
Finally, in the “Button label” setting, choose the text that will appear in the confirmation button. By default, Airtable sets this as “Yes, continue.” Note that a “Cancel” button will always appear for a user to prevent a mistaken button click.
Test the button
It's always a good idea to test the button that you’ve configured, especially in more complex use cases, to ensure that it is performing the way you would like it to.
Adding and configuring button elements in blank layouts
If this is the first time you've added elements to an interface, please consult this help article first.
Find the Button element by clicking + Add element in the lower left portion of the interface editor.
You'll then place the element somewhere in the layout of your interface page. Don't worry if it isn't in perfect positioning yet, as you can always move the element later.
Next up, you'll need to configure the button's properties so that it performs and looks the way you want it to. This includes properties related to “Button actions" and "Appearance."
FAQs
Are there any limits to be aware of with the button element?
You can set a button to perform a maximum of 5 actions at once. The actions performed are all or nothing. There is no "logic" that can be configured for the button
Can collaborators with Read-only or Commenter permissions click on buttons?
A collaborator can only click on buttons in interfaces that meet their permission levels.
A read-only or commenter collaborator can only click on buttons with certain action types such as Copy link to record, Go to previous/next record, Go to URL in record, Go to interface page (if they have access to that page), and Go to external URL.
Read-only and commenter collaborators are not able to click on buttons with the Update record, Delete record, or Run automation actions since they are not allowed to perform those types of actions with their given permission level.