Plan availability | All plan types |
Permissions | Owners/Creators - Can create, delete, modify, and lock/unlock fields. |
Platform(s) | Web/Browser, Mac app, Windows app, and mobile support |
Creating a gallery view
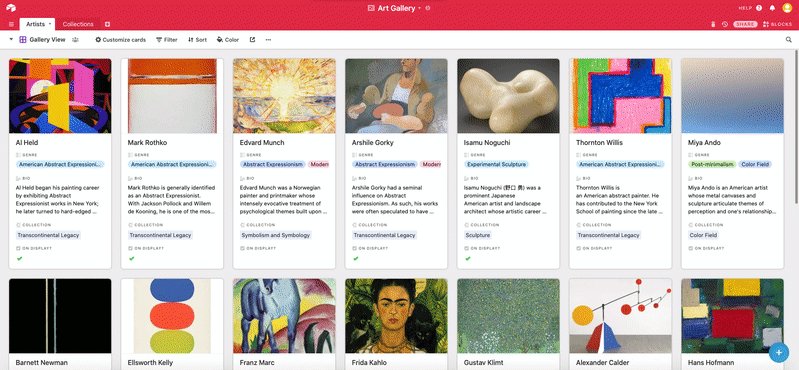
Gallery view is a special type of view that represents your records as large cards. In particular, the gallery view highlights your attachments—images, documents, and more.
To create a new gallery view:
Open your Airtable home screen.
Navigate to the base and table where you want to create the new view.
Click the three bar icon next to the name of the view to open the view sidebar if it isn’t already open.
Click + Create new…
Select the Gallery option.
Give the view a name and select the view permissions type.
Click Create new view.
If needed, check out this support article for more information on creating new views.
This will create a gallery view and automatically select an attachment field (if one exists) to use as the gallery cover image. Note that when viewing records in gallery view, you will only be able to select a single record at a time.
Adding attachments to records
Drag and drop (Existing record) - You can drag and drop a file (or multiple files at a time) onto the cover field of any gallery card to upload that file to the cover field. Note that you'll need to have the cover field already visible (toggled on) in the gallery view before you can drag and drop attachments to records in the view.
Drag and drop (New record) - You can also create a new record by dragging and dropping a file onto the add new record button (the one which looks like a big + in a circle). If you drag and drop multiple files onto the add new record button, you'll be asked whether you want to create multiple records out of each of the attachments, or if you want to make one record with multiple attachments.
The cover field and arranging fields
The cover field is a designated attachment field, the contents of which appear at the top of each gallery card. When creating a gallery view, if your table has at least one attachment field, the first attachment field will be automatically set as your gallery view's cover field.
If you have multiple attachments in the cover field, you can mouse over the cover to scroll through the different attachments at a glance.

To change the cover field:
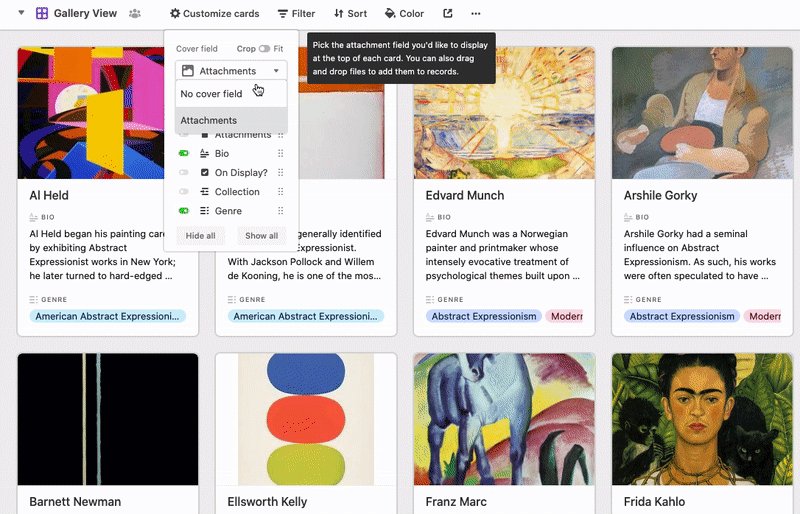
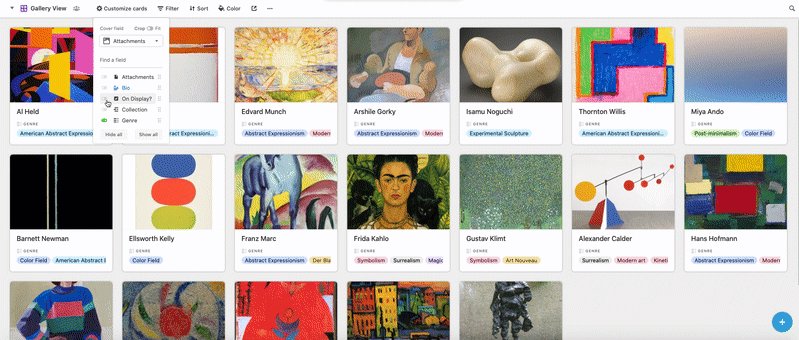
Click on the Customize cards option in the view bar.
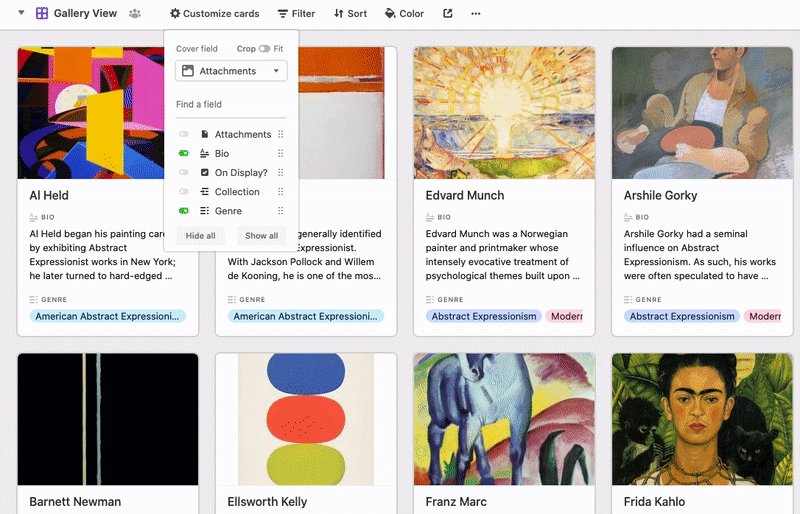
You can then use the dropdown in the cover field section to select a different attachment field as the cover field. You may also choose to have no cover field.
Note
If you don't have an attachment field in your table, you can add one by following the steps in this article. Without an attachment field, the gallery view will still display records as cards.
The slider at the top of the customize cards menu allows you to choose whether the images on the cover fields will crop (fill the entire photo area by zooming and cropping the photo) or fit (zoom out to show the entire photo).
Cover field images do not have a fixed aspect ratio, as the size of the image will change depending on the size of the window itself.

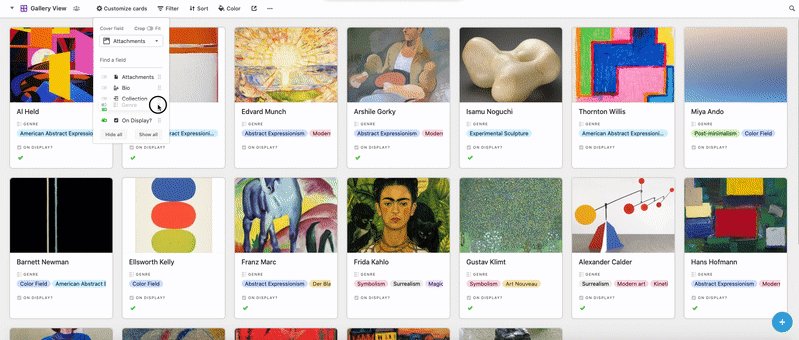
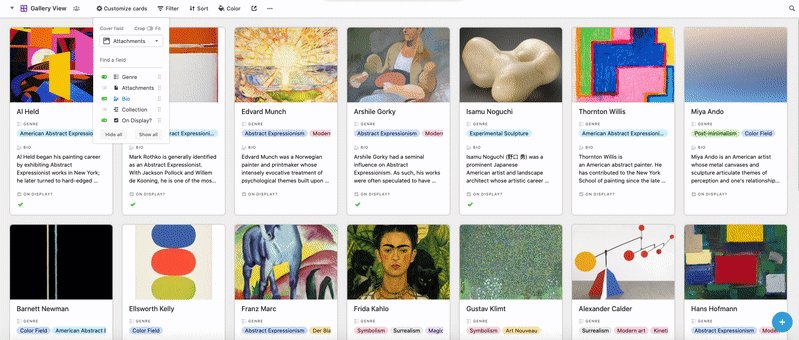
You can also choose which fields to show or hide on the gallery cards in the arrange fields menu by checking or unchecking the boxes for the appropriate fields, or by clicking the hide all and show all buttons. To rearrange the order of the fields as they appear on the card, simply click and drag the field names into the desired order using the drag handles to the right of the field names.

Note
Text used in single line or long text fields is automatically shortened in the gallery view to standardize the size of each card. The full name of the primary field does appear as a popover on hover, but enabling additional lines of text to appear on gallery cards is not currently supported. The full text can be viewed by expanding the record.
Filtering and sorting in gallery view
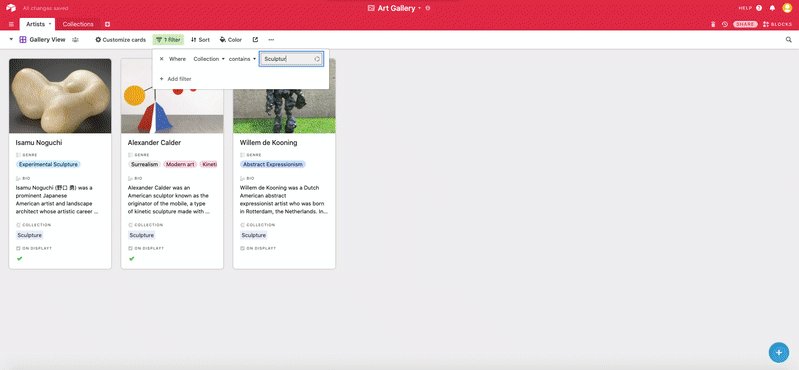
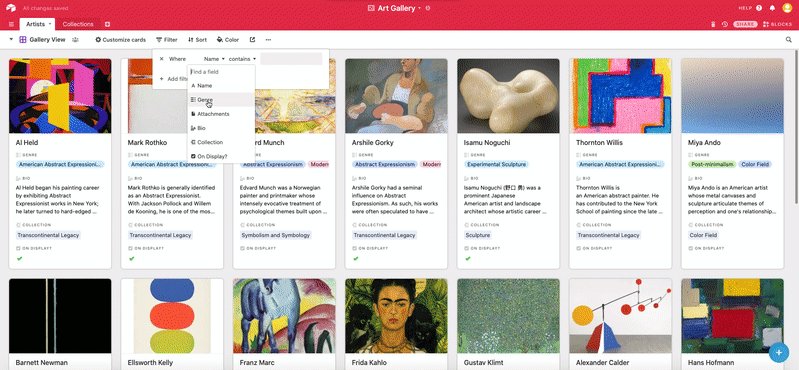
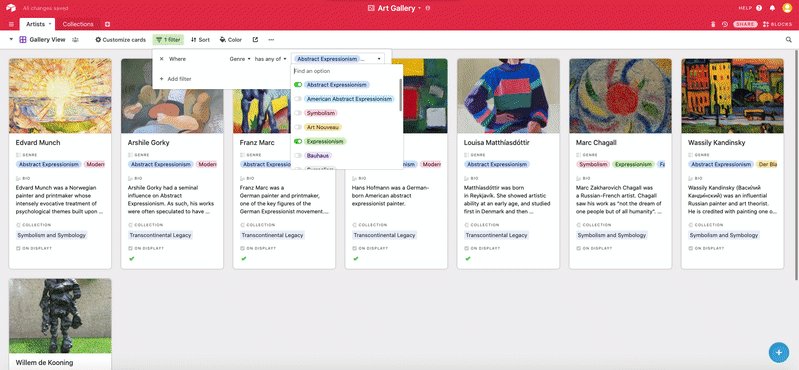
Filtering and sorting gallery cards works much like it does in grid view. To filter and sort records, click on the add filters and apply sort buttons in the view bar as necessary.

Hiding fields (customizing cards) in a gallery view
Unlike the grid view, the gallery view does not have a Hide fields button; instead, it has a Customize cards button. The Customize cards button lets you determine what fields are visible on your gallery view's cards.
When the Customize cards menu is open, you can see which fields are showing (where the toggle is green and switched to the right) and which fields are hidden (where the toggle is grayed out and switched to the left).
To hide or show a field on the cards, click the toggle next to the name of the field you want to hide or show.
You can also hide or show individual fields from the cards in your gallery view by clicking on a card to open up an expanded record.
The Hide all and Show all buttons will let you quickly hide/show all fields (except the primary field, which cannot be hidden).
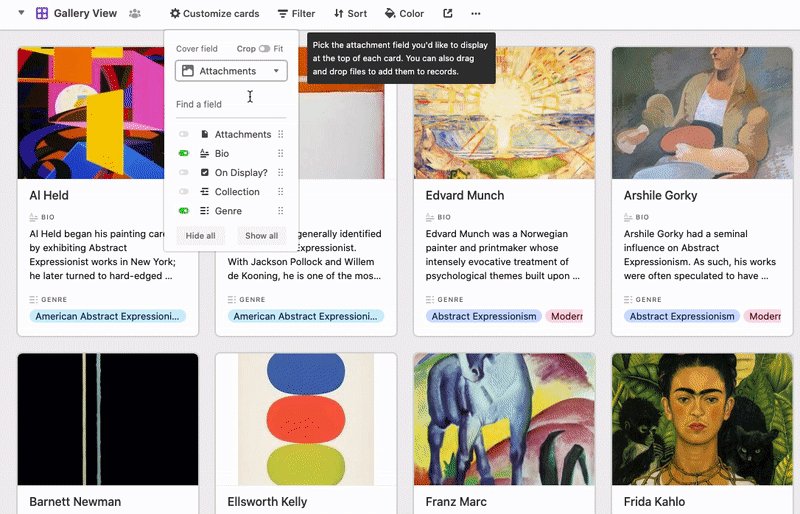
If you have a large number of fields, you can type a search term in the Find a field search box to more easily find the field you're looking for.
By clicking and dragging the drag handles (six dot icon) next to the field names, you can quickly rearrange the order of the fields on the cards.
FAQs
How do I delete a gallery view?
Can I selectively hide a field when it doesn't contain a value?
We do not currently support conditionally showing/hiding fields within a view. One workaround to accomplish this would be to create separate views that respectively filter out records when a certain field is empty or filled.
Can I manually adjust the size of cards in my gallery view?
No. The card view in the gallery table cannot be customized to a custom size, as the layout automatically adjusts to fill the available space.