- 17 Oct 2023
- 2 Minutos para leer
- Impresión
- OscuroLigero
- PDF
Create your own custom extensions with Airtable Blocks SDK
- Actualizado en 17 Oct 2023
- 2 Minutos para leer
- Impresión
- OscuroLigero
- PDF
Learn the basics about Airtable's Blocks SDK to create your own real-time, interactive extensions that live in Airtable. We host your code, so you don't have to worry about servers or setup. You can create your extension in your own development environment and import your favorite npm packages.
The full API Reference and tutorial guides for the Blocks SDK can be found on our developers' site.
Looking for help with development? Check out the Custom Extensions section of our community forum.
Introduction
| Plan availability | All paid plan types |
| Permissions | Owners/Creators - You'll likely want to utilize your own workspace to test and develop custom extensions. |
| Platform(s) | Web/Browser, Mac app, and Windows app |
| Related reading | The developers' guide to Blocks SDK - Technical, in-depth documentation about creating custom extensions |
| Airtable terminology | Extensions - Extensions are modular components that add visuals or functionality to a base. Users can create custom extensions, or they can use extensions created by Airtable or other open source extensions. |
Getting started with Custom Extensions
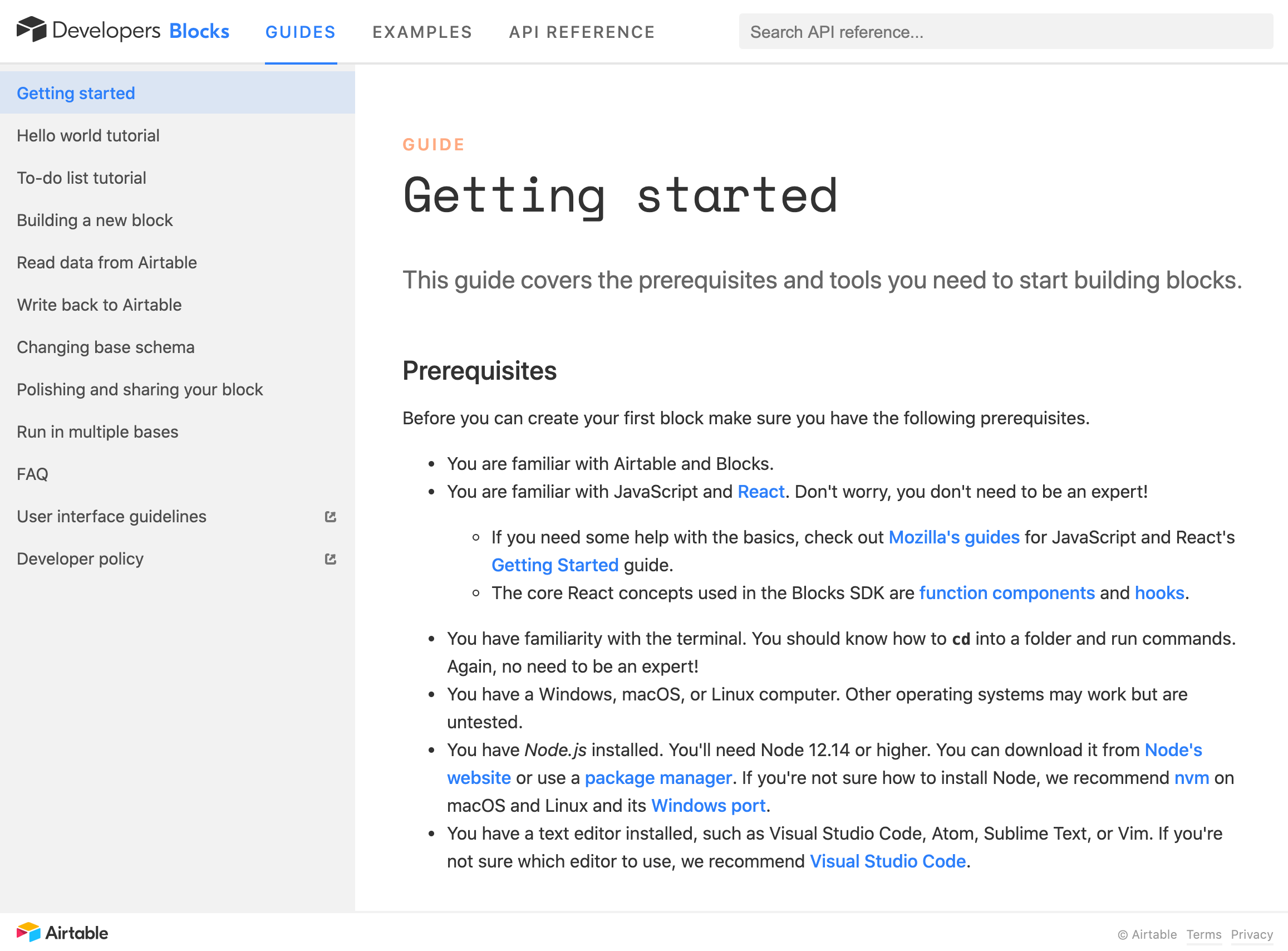
To get your development environment ready for building custom extensions, view our Getting started guide on the developer documentation site.

- Navigate into an Airtable base
- Click the Extensions button on the far right of the base or use the CMDSHIFT\ shortcut
- Then click + Add an extension
- In the Marketplace pop-up, click the + Build a custom extension option to start building
The best way to understand how to build a custom extension is to try out the Hello world tutorial and the To-do list tutorial in the developer documentation. Once you've gone through the basics of setting up your development environment, there are more advanced guides that cover topics like reading and writing data in your Airtable base and running your extension in multiple bases. The API reference section details classes, method names, and UI components that are specific to the Airtable Blocks SDK.
Exploring examples
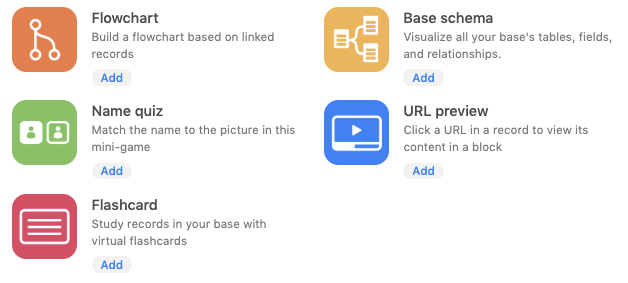
The custom extensions platform comes with example extensions that you can use as a starting point for your own extension. The example extensions built by Airtable are available in the "Build an extension" modal — if you'd like to start from scratch, select the "Hello World" example. Otherwise, choose an example extension that is most similar to what you'd like to build, or one that has functionality you'd like to replicate in your own extension.
If you want to start from a custom extension that someone else has built, you can use the "Remix from GitHub" option and paste in the link to the GitHub repository.
A few of the example extensions have also been added to the extensions gallery if you would like to explore their functionality.

FAQs
If you have questions about getting started or what you can do with custom extensions, take a look at our Custom Extensions FAQ.

