Plan availability | All plan types |
Permissions | Owner / Creator - Can configure interface page layouts Please consult this support article for a breakdown of Interface Designer permissions. |
Platform(s) | Web/Browser, Mac app, and Windows app |
Note
This element is only available in element-based blank layouts or legacy record review and record summary layouts.
Grid elements are similar to the Grid View in bases. Grid elements offer a similar viewing experience to spreadsheets, but unlike spreadsheets that have the full power of a database working behind the scenes in the underlying base.
Adding grid elements
If this is the first time you've added elements to an interface, please consult this help article first.
Find the Grid element by clicking + Add element in the lower left portion of the interface editor.
You'll then place the element somewhere in the layout of your interface page. Don't worry if it isn't in perfect positioning yet, as you can always move the element later.
Next move on to configuring the Data and Appearance of the grid.
Configuring grid elements
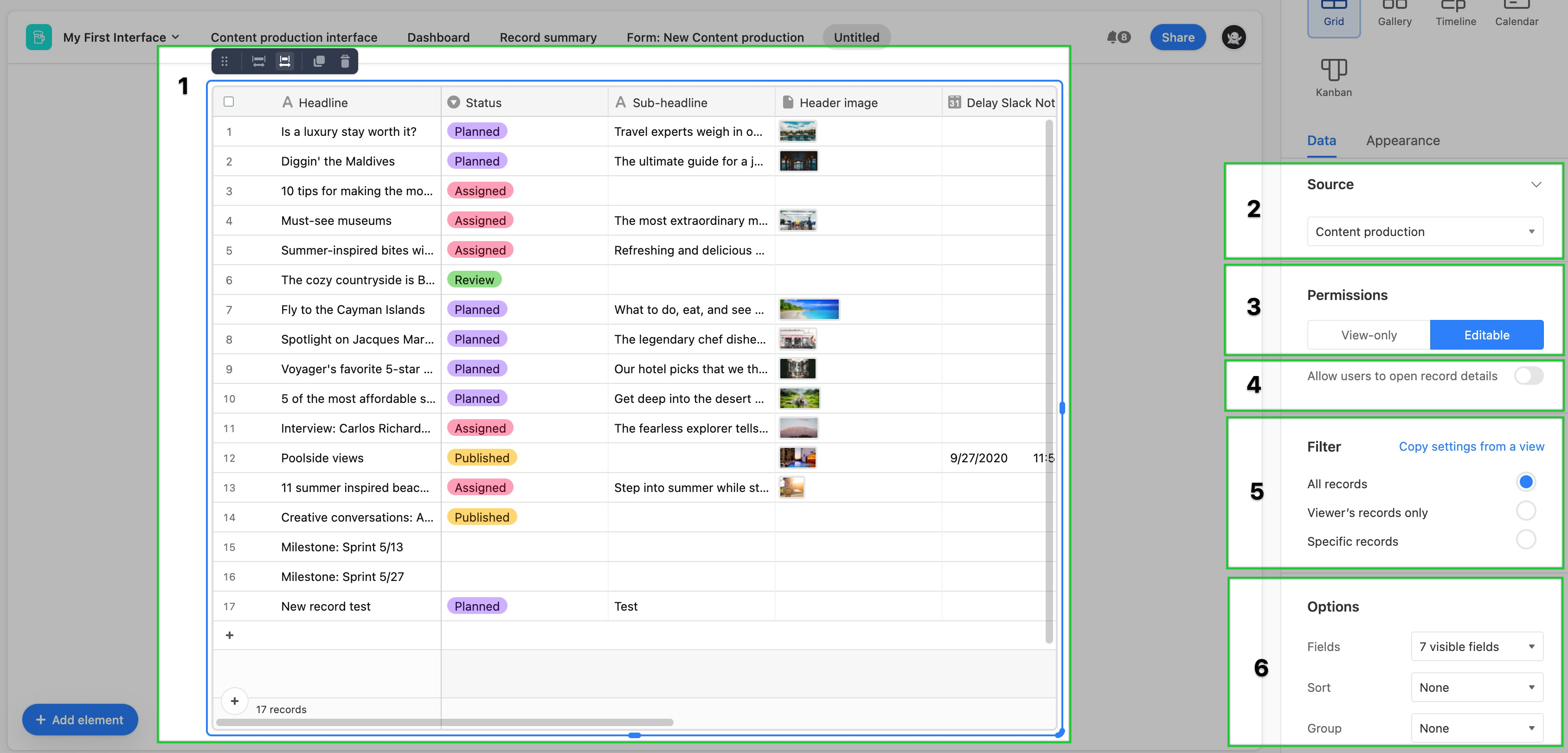
After placing a grid element, you'll see the configuration panel appear on the right side of the editor.
Choose a source for the grid. Usually, this is a table from the underlying base.
Set the permissions to be View-only or Editable. More on permissions here. The Editable setting allows users interacting with the interface to add, edit, or delete records in the view element.
The record details toggle lets you configure the way an expanded grid element record will appear to interface collaborators. In short, you can think of this as another interface page that is hidden from view unless a user presses the space bar to open a record. This is similar to the functionality of expanded records in a base.
Set the filters for the grid element. If you already know of a view from the underlying base that uses the same filters you would like to see used in this grid element, then choose the Copy settings from a view option. Otherwise, choose from the other three filter options. By default, the All records option will keep the grid unfiltered. The Viewer's records only option will only show records related to the interface viewer if their name (or a group they belong to) has been added to a user field in the underlying base. You can specifically set one, and only one, user field for this option. Finally, you can set Specific records by condition(s) or condition group(s) to filter the underlying records.
In the Options section, you will choose which fields are visible, the sort behavior of records in the grid, as well as any groups you'd like the records to appear in.

The last thing to do is click the Appearance tab. Here you can set the Row height, Color records by a single/multi select field or conditions, and toggle on/off the grid element's name/label.
.jpg)