Plan availability | All plan types |
Permissions | Owner / Creator - Can configure interface page layouts Please consult this support article for a breakdown of Interface Designer permissions. |
Platform(s) | Web/Browser, Mac app, and Windows app |
Note
This element is only available in element-based blank layouts or legacy record review and record summary layouts.
The filter element is meant to allow users to manipulate conditions to change the output/display of connected elements on an interface page. This element makes interfaces more interactive for other users. Read through the basics of the filter element below.
Adding and configuring filter elements
If this is the first time you've added elements to an interface, please consult this help article first.
Find the Filter element by clicking + Add element in the lower left portion of the interface editor.
You'll then place the element somewhere in the layout of your interface page. Don't worry if it isn't in perfect positioning yet, as you can always move the element later.
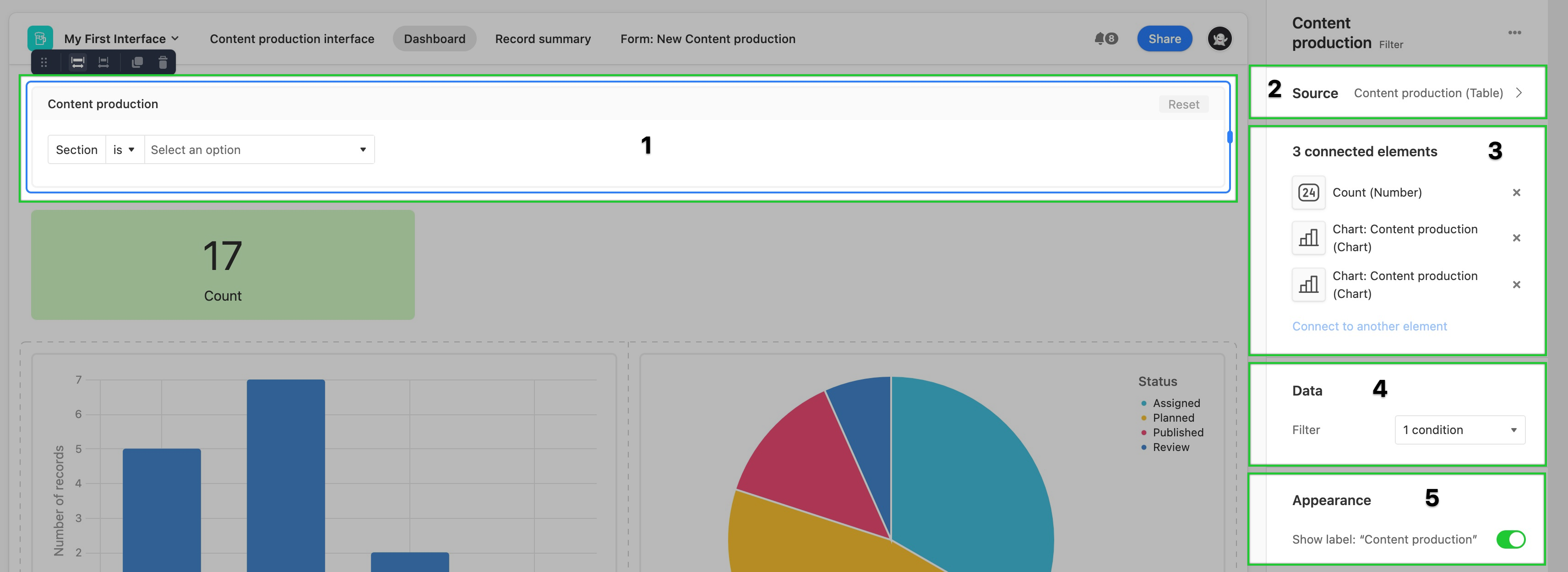
After placing the element 1, you'll see the configuration window on the right appear. First, you'll want to choose the source where you'd like to filter information from 2. Next, you'll connect other elements on the page to this filter 3. Then, you'll want to set the filter conditions 4. Finally, you can toggle whether or not to show the filter element's label 5.

Filter element dependencies
When setting up the filter conditions, any values entered will be the default conditions set when the interface page is first opened. However, users interacting with the interface page can modify operators and options to manipulate the results further.
Keep in mind, that elements that do not match the same source as the filter source will not be filterable. In the image below, a new number element was added, but it sources the information from a different table than the filter element we set up. Therefore, it is not filterable by that filter element.

You could add a new filter element and connect it to other elements that match the same source. Remember that for interface viewers it may be hard to understand what filters are connected to which elements. Adding a text element to help explain any underlying connections is usually helpful for preventing confusion.