Plan availability | All plan types |
Permissions | Owner / Creator - Can configure interface page layouts Please consult this support article for a breakdown of Interface Designer permissions. |
Platform(s) | Web/Browser, Mac app, and Windows app |
Note
This element is only available in element-based blank layouts or legacy record review and record summary layouts.
Chart elements are meant to help display data insights based on data held in a base similar to the Chart extension.
Adding chart elements
If this is the first time you've added elements to an interface, please consult this help article first.
Find the Chart element by clicking + Add element in the lower left portion of the interface editor.
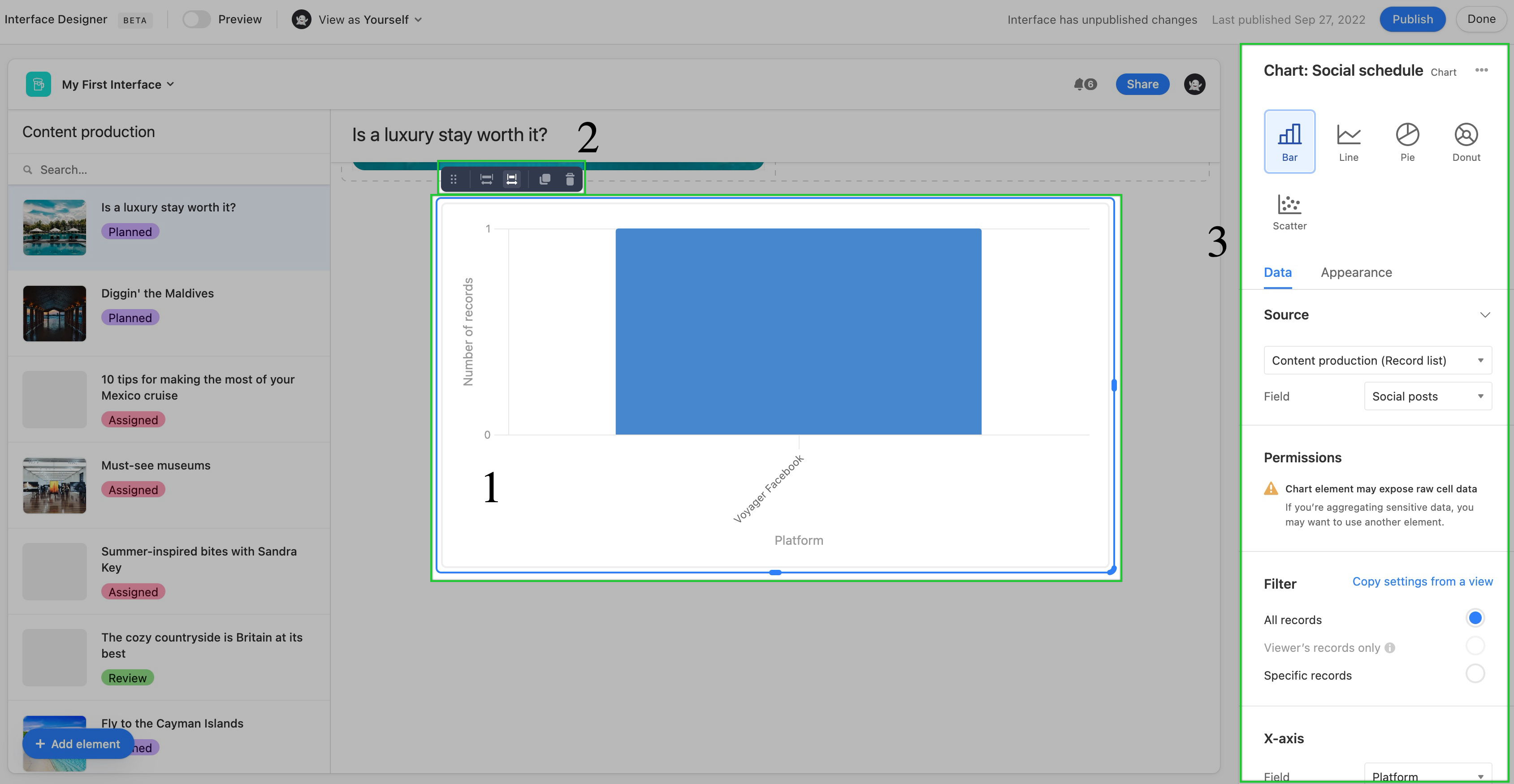
Once the element has been placed 1, additional formatting 2 and configuration options 3 will appear.

Next, you'll want to decide which type of chart. Choose between Bar, Line, Pie, Donut, and Scatter.
You'll then move on to configure the Data and Appearance sections discussed below.
Chart data configuration
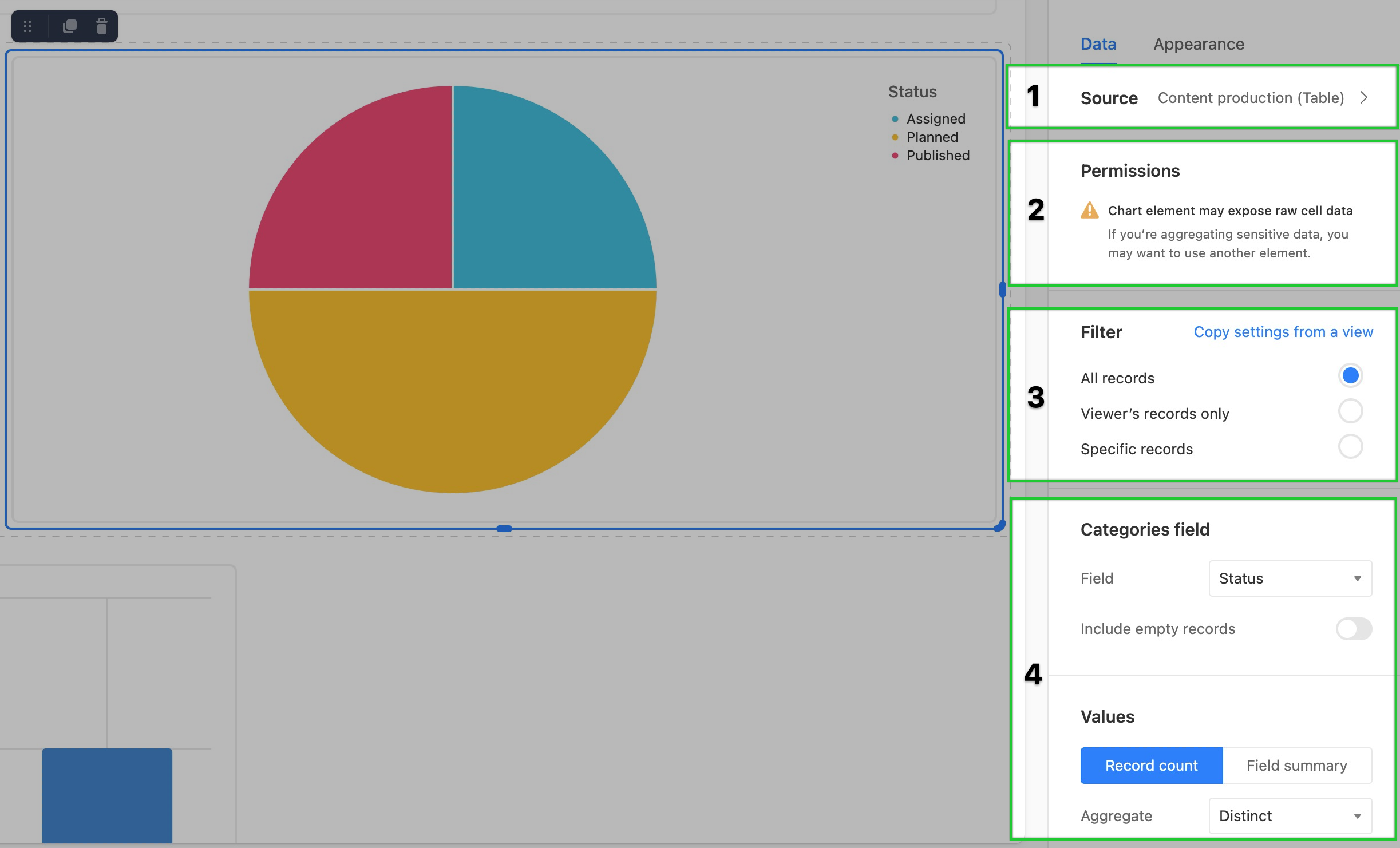
First up, configure the source of the chart. Typically, this will be a particular table from the underlying base.
As a reminder, chart elements can expose raw data that may be sensitive, and therefore should not be used if you have concerns with viewers being able to see that information.
Next, set up filters. Choose to copy filter settings from a view in the underlying base or from the three general filters. By default, the All records option will keep the chart unfiltered. The Viewer's records only option will only show chart data related to the interface viewer if their name (or a group they belong to) has been added to a user field in the underlying base. You can specifically set one, and only one, user field for this option. Finally, you can set Specific records by condition(s) or condition group(s) to filter the underlying data.
Depending upon the chart type you have chosen you will see Categories field and Values or x-axis and y-axis configuration options for the chart. Feel free to adjust the variations options until the chart is displaying data in the meaningful way you would like it to appear.

Chart appearance configuration
The final steps in setting up a chart element are to modify its appearance.
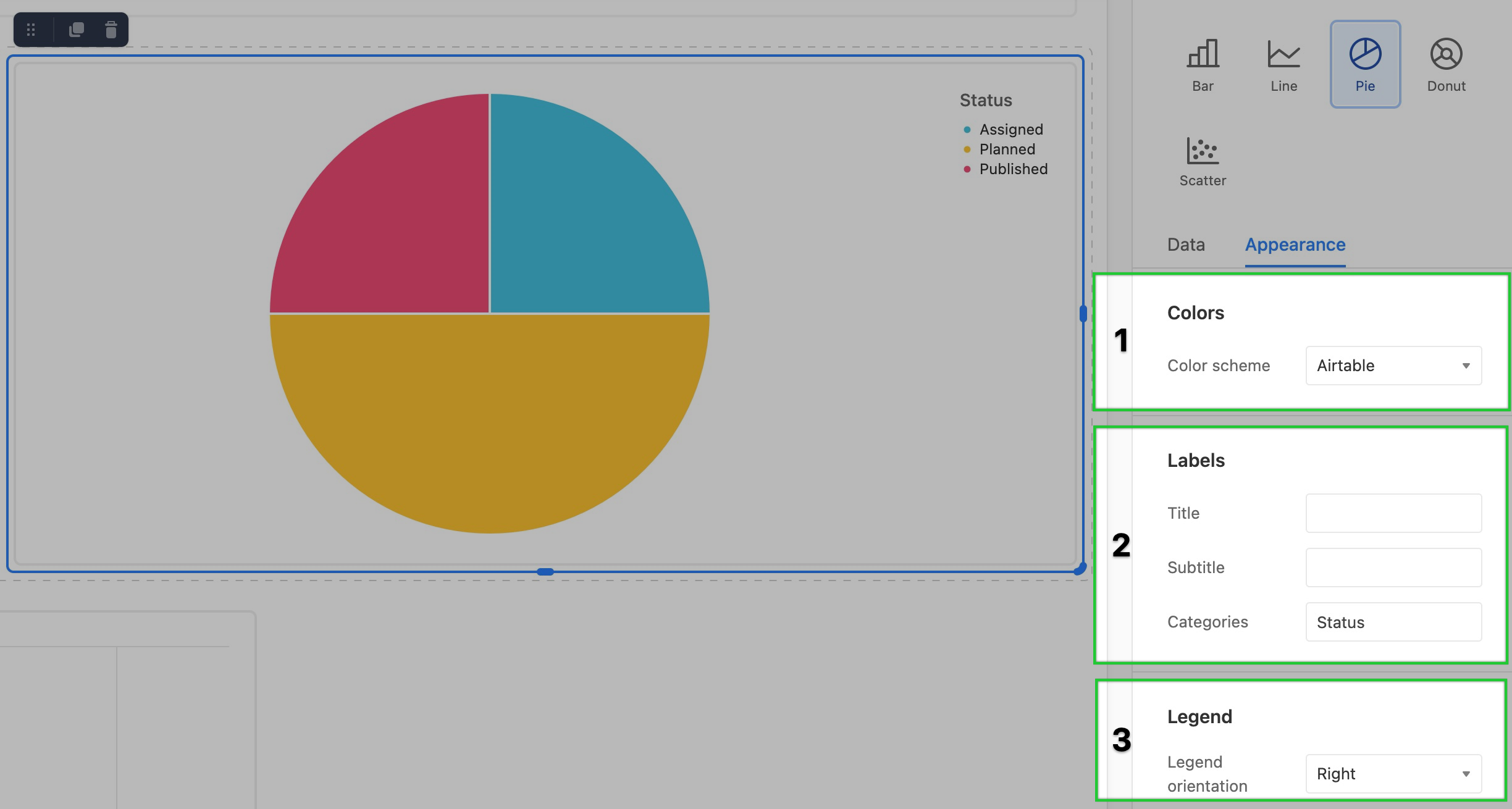
Colors - Here you can adjust the color scheme. There are several preconfigured color palettes to choose from or you can Use colors from the base. The latter option allows you to have the chart reflect the color schema already set in a select field from the underlying base.
Labels - Next you can add helpful text labels (Title, Subtitle, and the field/legend label) to the chart element.
Legend - Lastly, you can Hide or show a legend for the chart in the Left, Right, Top, or Bottom of the element.

Chart element dependencies
If the chart you are creating is connected to a filter element, then it's important to consider how the filters set at the chart element level may or may not interact with the filtering options available in the filter element.
You can switch the chart type to another chart type after building it out. However, keep in mind that certain charts offer more configuration options than others. So, be sure to look back through both the Data and Appearance sections of the configuration sidebar.
Supported fields for chart elements
Note
Attachment, Button, Created by, and Last modified by fields are unsupported in the chart element.
Field type | x-axis support | y-axis support |
|---|---|---|
Autonumber | ✅ | |
Barcode | ✅ | |
Checkbox | ✅ | |
Count | ✅ | ✅ |
Created time | ✅ | |
Currency | ✅ | ✅ |
Date | ✅ | |
Duration | ✅ | |
✅ | ||
Formula | ✅ | ✅ |
Last modified | ✅ | |
Linked record | ✅ | |
Long text | ✅ | |
Lookups | ✅ | ✅ 1 |
Multiple select | ✅ | |
Number | ✅ | ✅ |
Percent | ✅ | ✅ |
Phone number | ✅ | |
Rating | ✅ | ✅ |
Rollup | ✅ | ✅ 1 |
Single line text | ✅ | |
Single select | ✅ | |
URL | ✅ | |
User | ✅ |
1 Must be looking up or rolling up a value that is formatted numerically.
FAQs
What is the difference between a chart extension and a chart element?
Chart interfaces do share some similarities with chart extensions. However, interfaces were created with granular permission flexibility in mind. For that reason, chart extensions are better served for workflows where everyone on your team has access to the underlying base. In instances where most end-users are using interfaces instead, we recommend you build charts in interfaces so that more of your team is able to visualize the data you are presenting in the interface.