Plan availability | All plan types/levels |
Permissions | Please consult this support article for a breakdown of Interface Designer permissions.
|
Platform(s) | Web/Browser, Mac app, and Windows app |
Related reading | Consider looking over our guide on building new interfaces |
Airtable terminology | Layout - Layouts are the design space framework within a given interface page. There are template layouts to choose from. You can also build an interface from scratch with a blank layout. Element - Elements are the essential building blocks of interfaces. Builders can add visual elements like grids and timelines, design elements like text and dividers, and functional elements like buttons and comments, to present their base data in a customized way. |
With Interface Designer you can create visual interfaces that reflect your underlying base’s data. When you create a new interface, you can give yourself a head start by choosing from various templated layouts to provide a structure to customize and build on.
Overview
Layouts are the design space framework within a given interface page. There are a number of layout types to choose from. You can also start from scratch with a blank template, but we recommend starting with a layout if you are new to Interface Designer. Each of these templates contains a set of customizable elements that provide the structure for you to build an interface. A layout is like choosing a recipe; you have a good starting place that can be customized to your unique tastes by introducing additional ingredients (elements). Layouts are a great way to learn the basics of interfaces and give you an idea of what interfaces are capable of.
Note
Each interface page can only have one layout and you can not change that layout after the interface has been created. However, elements can be added or removed from interface pages that start out from the templated layouts Airtable offers. You can always create a new interface page page if you’d like to try a new layout.
Configuring layouts in Interface Designer
Adding a new layout
Find the interface option inside a base that holds the information for which you would like to create a new interface.

When clicking Interfaces, there are 3 different experiences you may encounter when attempting to add a new layout:
First interface in a base: You'll enter a flow where you can click Start building to begin building the first interface.
New interface in a base with other interfaces already published: You'll be brought to a screen where you can click the + Create new button to create a new interface.
Creating a new page in an existing interface: From an open interface click the dropdown in the upper left part of the screen to click the Edit option. Then click All pages in the right sidebar where you will find the + New page option on the right side of the editor.
All of these options will lead to the layout picker menu discussed in the section below.
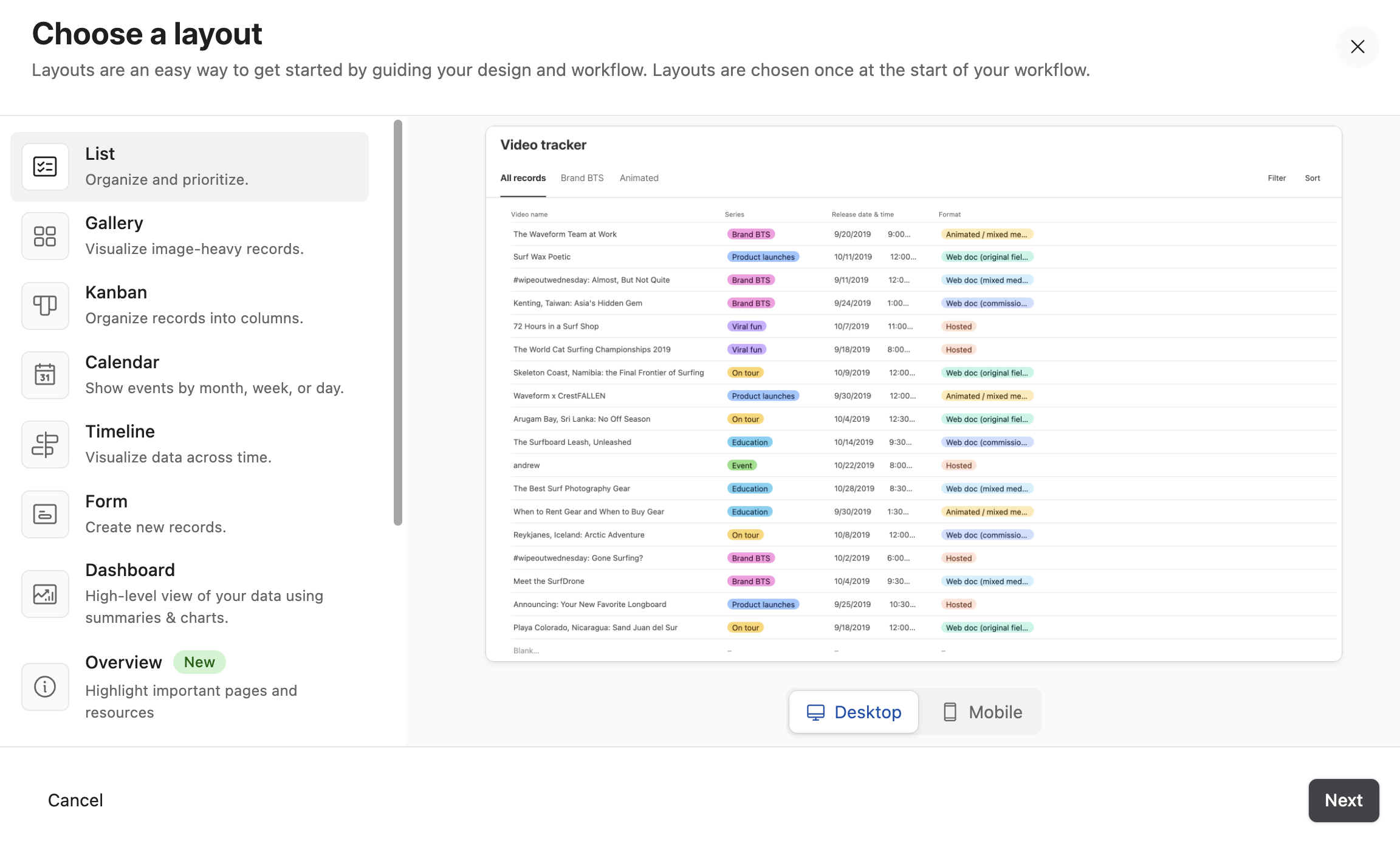
Choose a layout and start customizing!
Choosing a layout
Whenever you create a new interface, you can choose from a menu of layouts. Each layout was built with a different workflow in mind. We cover each layout briefly below, but you can learn more about each layout by clicking the link to each layout's support article. It's important to note that there are two general categories of layouts: visualization-based layouts and element-based layouts.
Visualization layouts - Predefined, view-like layouts that allow meaningful interfaces to be built in a short amount of time. Options include list, gallery, kanban, calendar, timeline, and grid visualizations.
Record review - The Record review layout was designed to allow you to quickly switch between records with ease. Record review is useful for triaging or reviewing many records at once.
Dashboard - The Dashboard layout is ideal for giving stakeholders and executives a high-level overview of key information to keep them in the loop. With this layout, you can let your collaborators filter data themselves, surface important numbers, and highlight metrics with charts and graphs.
Overview - Overview layouts provide a space for end users to land and redirect themselves to other interfaces, interface pages, and even resources outside of Airtable when needed in order to help orient teams and individuals to be able to get their work done.
Form - The Form layout is meant to help intake new record information from users who are interacting with the interface page you are building.
Blank - (Element-based) Choose the Blank layout to start creating on a clean canvas. This provides you the space to build out an interface with the various interface elements Airtable offers, from scratch.

Visualization based layout configuration steps
Visualization-based layouts, aka table layouts, are covered in the main getting started support article here.
Element based layout configuration steps
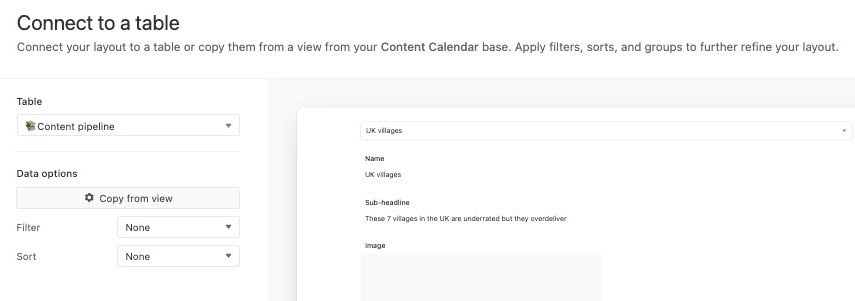
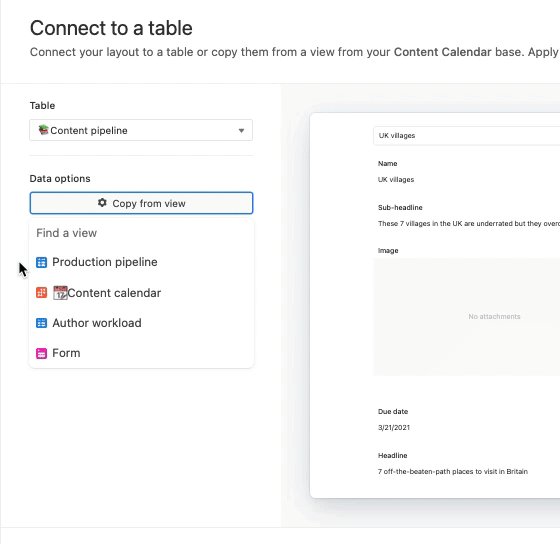
Once you’ve selected the layout that is the best fit for what you are building, you will need to connect your layout to one of your base’s tables. Note that if you selected the Blank layout, you will skip this step because you’ll be adding your own elements.

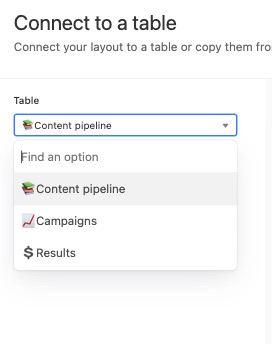
Using the dropdown menu, you can select a table from your base to link to the layout you’ve chosen:

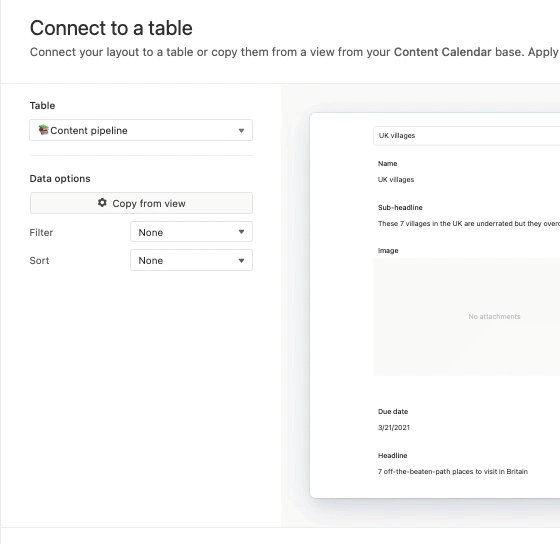
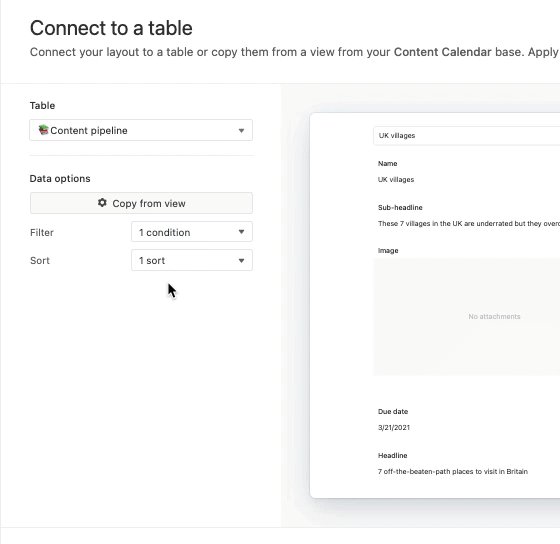
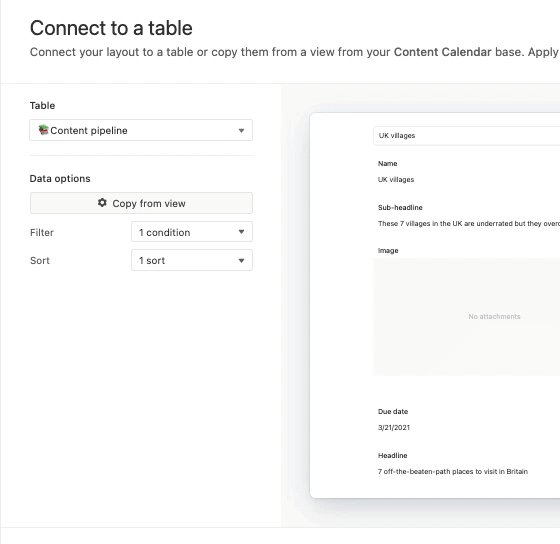
Interface Designer also allows you to copy over filtering conditions or sort rules straight from one of your views into your layout. Clicking the “Copy from View” button and choosing a view from your base will allow you to carry view configurations straight into your interface:

Once you are satisfied with your table configuration, click Next to choose the initial elements that will be included in your interface.
Note
You can also allow users to filter data themselves by later adding a Filter element to your interface.
Interface layout dependencies
Visualization based layout dependencies
Visualization-based layouts, aka table layouts, are covered in the main getting started support article here.
Element based layout dependencies
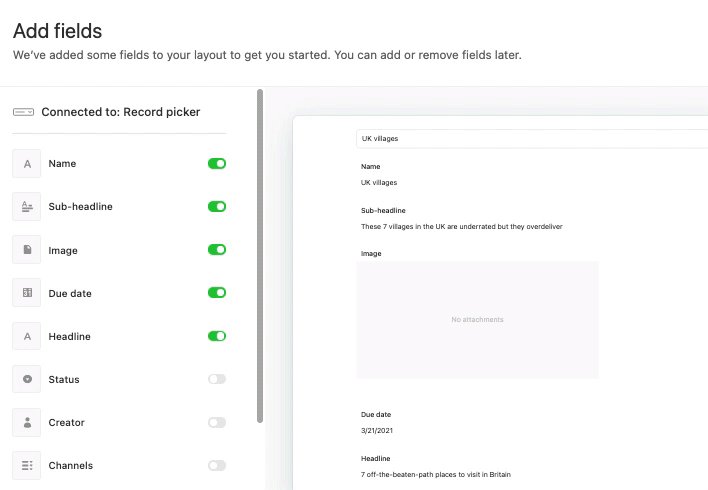
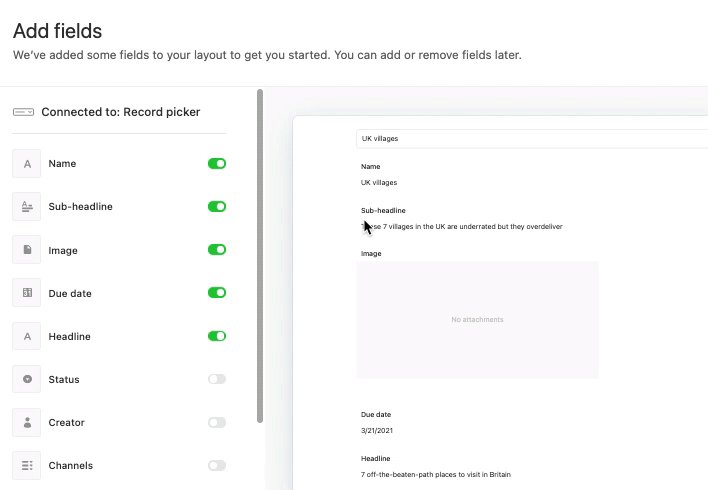
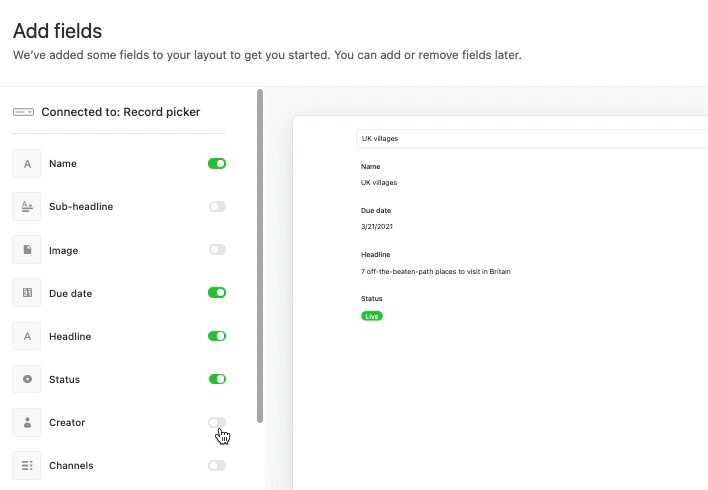
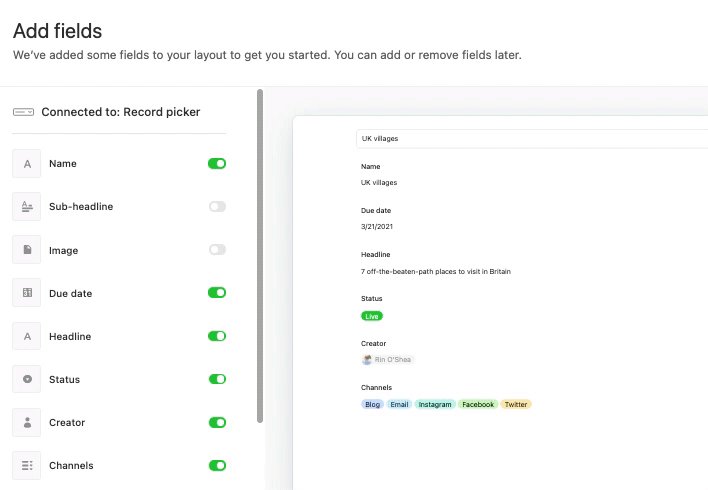
If you chose the legacy Record review or Record summary layouts, the next stage of setting up your layout will allow you to select which elements, correlating to your table’s fields, to initially add to your interface:

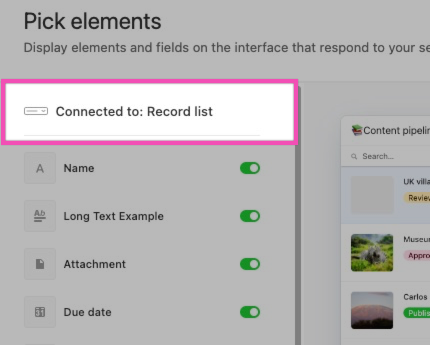
Each of these Field elements will be automatically connected to either the Record picker or Record list elements, depending on which layout you went with:

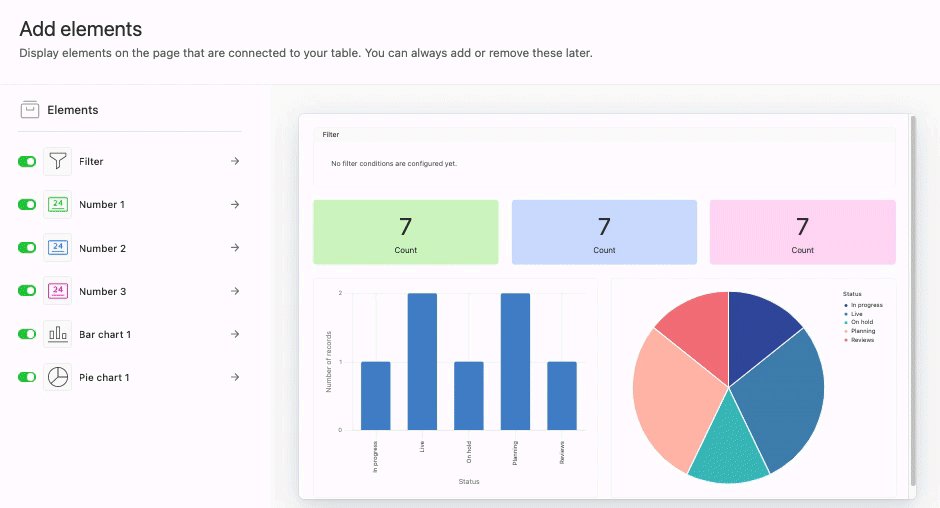
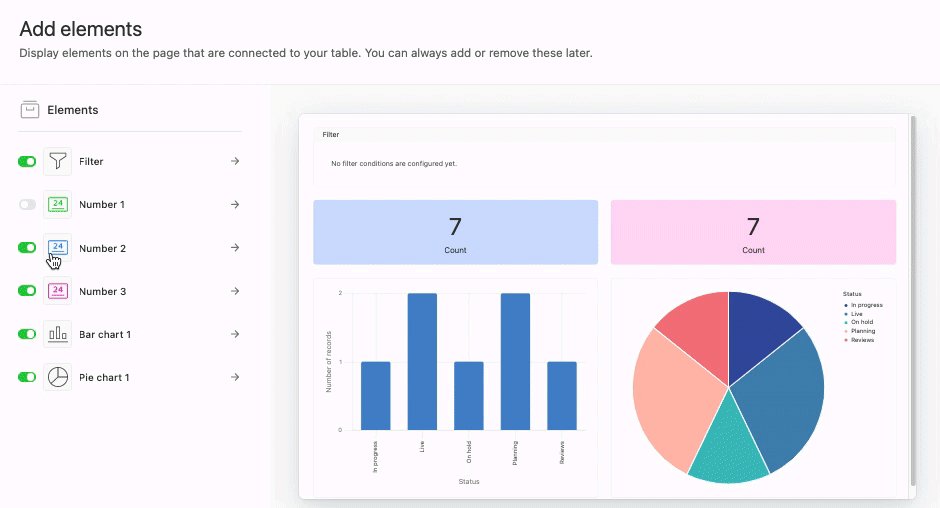
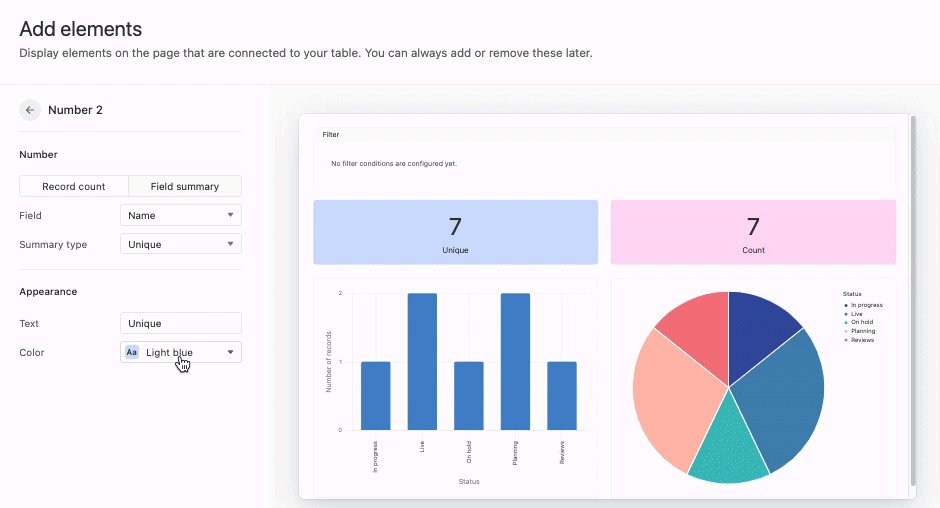
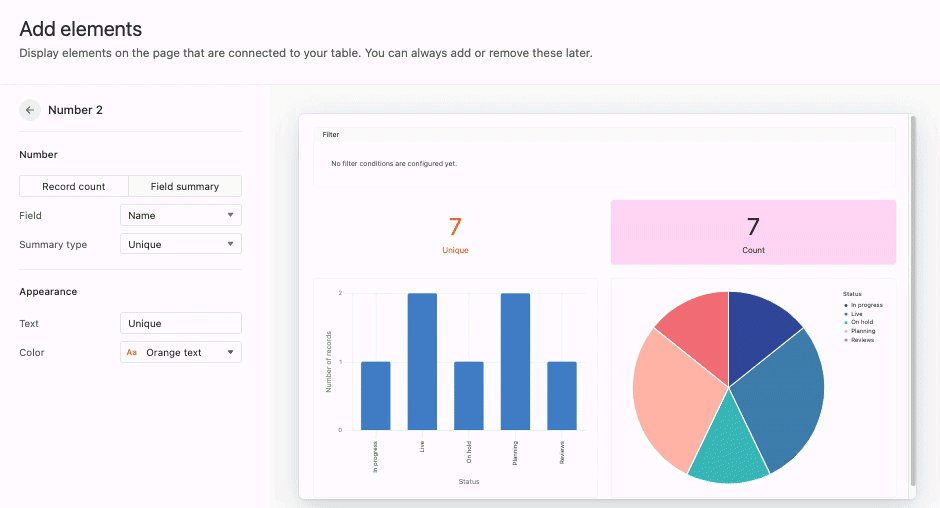
If you chose the Dashboard layout, you get to choose from a selection of elements focused on aggregating data. The Number and Chart elements are focused on taking in a table’s information and showing trends about that data. You can toggle elements on/off or further configure each element by clicking on the arrow to the right side of the element’s name:

The Dashboard also includes an optional Filter element that will allow interface viewers to filter data themselves based on a condition you set. To learn more about Filter elements, see this support article.
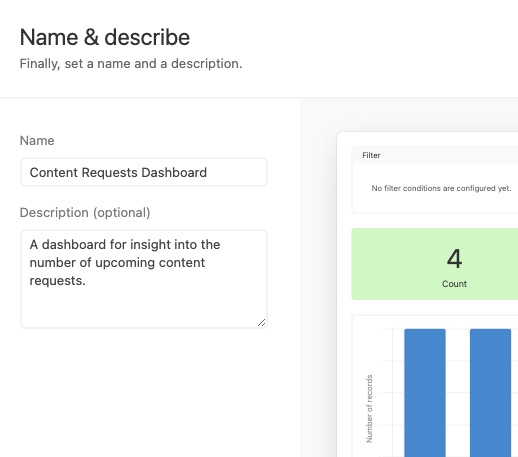
Once you’ve chosen a layout and connected it to a table, you can add a name and description to your new individual interface for clarity and to let your collaborators know how to interact with it.

If you choose the Blank layout, you’ll skip the step of naming your new interface, but you can choose to add a name and description for your interface at any time.
Note
Though each layout is connected to a single table from your base, you can fully customize and add new elements to that interface after it’s been created.
FAQs
Can I add multiple layouts to the same interface page?
Yes, but this will depend upon which type of layout you are using. Interface pages containing visualization-based layouts can include multiple visualization layouts within the same page. However, elements-based layouts cannot utilize more than one layout per interface page.