The button field is an interactive field type that lets you trigger certain actions directly from your Airtable base. This article covers how to add the button field to your base and use all of the available actions.
Overview of available actions
The button field has the following actions available. Each of these actions will be covered in more detail further in this article.
Action | Description | Plan Availability |
Open URL | Opens a new tab for a URL created with a formula within the button field. | All |
Open in page designer | Opens page designer to display the current record. | Team, Business, and Enterprise Scale |
Run script | Runs the script selected. Can optionally set the current record as the selection for the first record input. | All |
Preview URL | Displays the embed from a specific field with a URL. | All |
Send email with SendGrid | Fills the email template for the selected SendGrid extension. | Team, Business, and Enterprise Scale |
Send SMS with Twilio | Opens the Send SMS extension and triggers a preconfigured SMS. | Team, Business, and Enterprise Scale |
Create document with Formstack | This action opens a Formstack Documents extension and creates a PDF or Word document based on data in the record the button was clicked from. | Team, Business, and Enterprise Scale |
Attach stock photos with Pexels | This action opens a Pexels extension, where users can search for stock photos to attach to the record the button was clicked from. | Team, Business, and Enterprise Scale |
Open custom extension | This action opens a custom extension made utilizing the Blocks SDK. | All |
Open source record | Only available on synced tables. From the destination table, this button allows users with adequate permissions to access the source record in the source base. This button will be greyed out if a record is no longer in source shared view or external sync source, e.g. when a Jira filter now excludes the Issue that was once synced. | All |
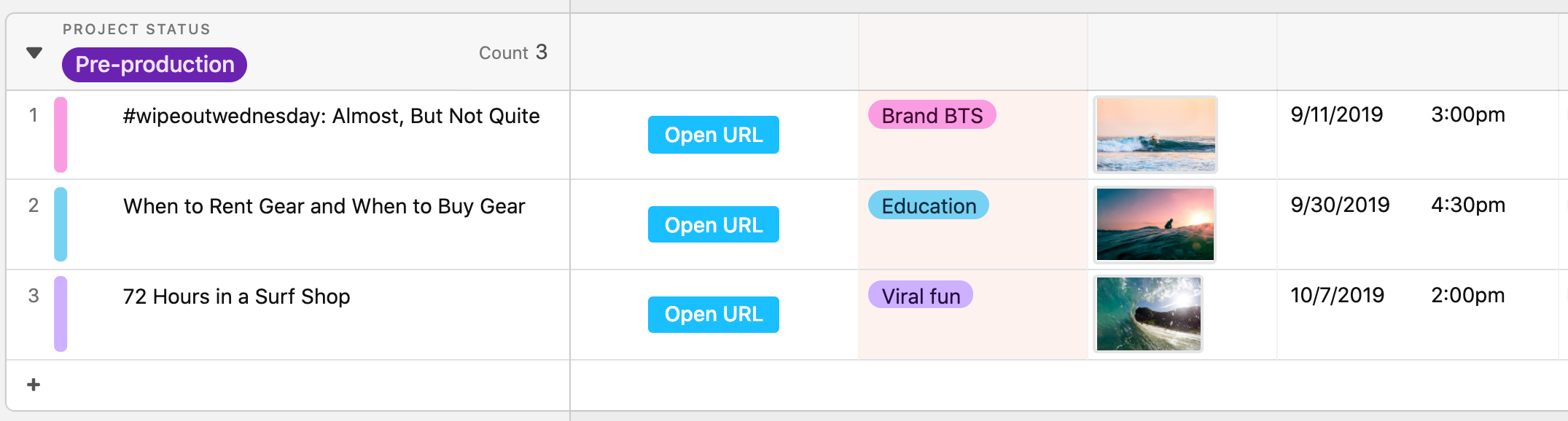
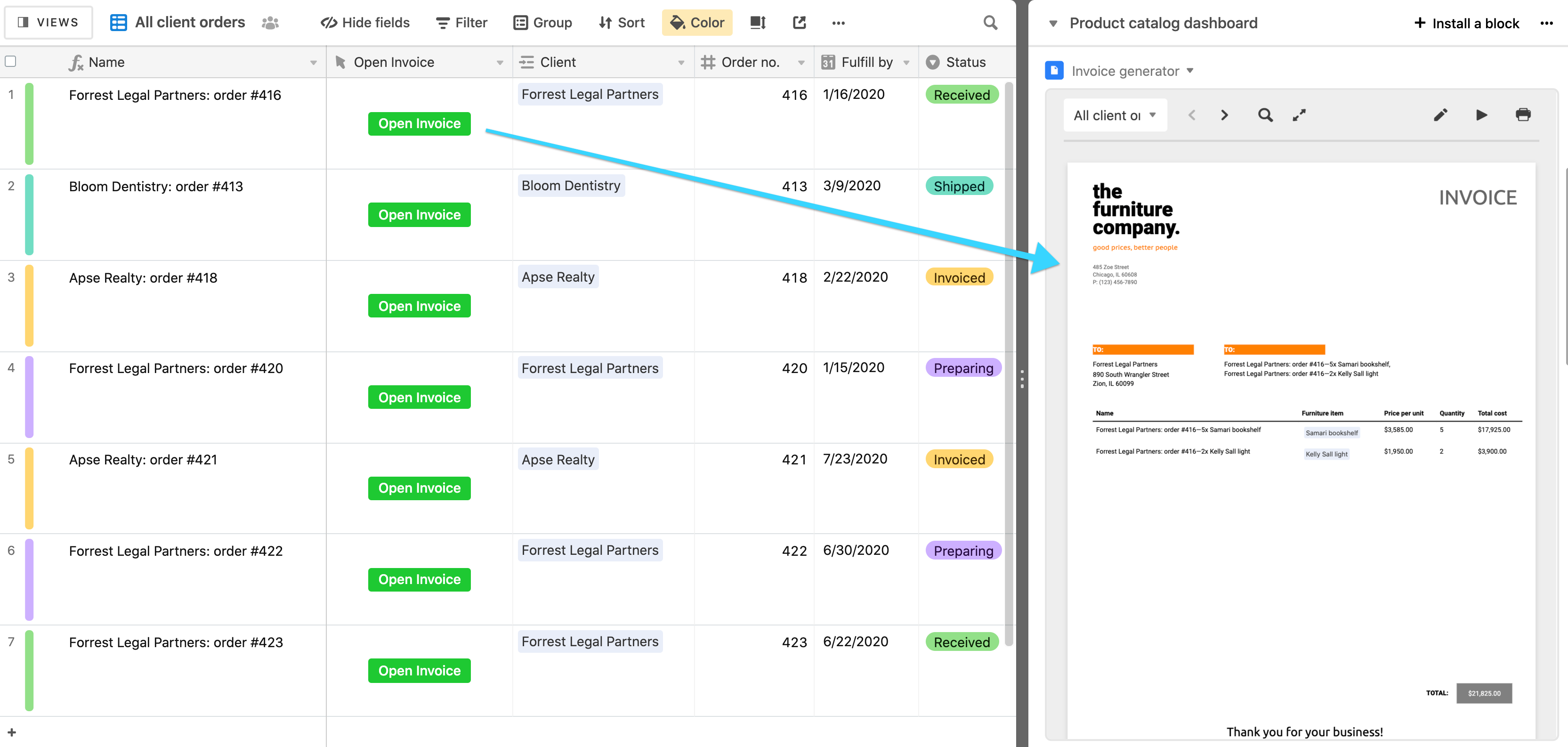
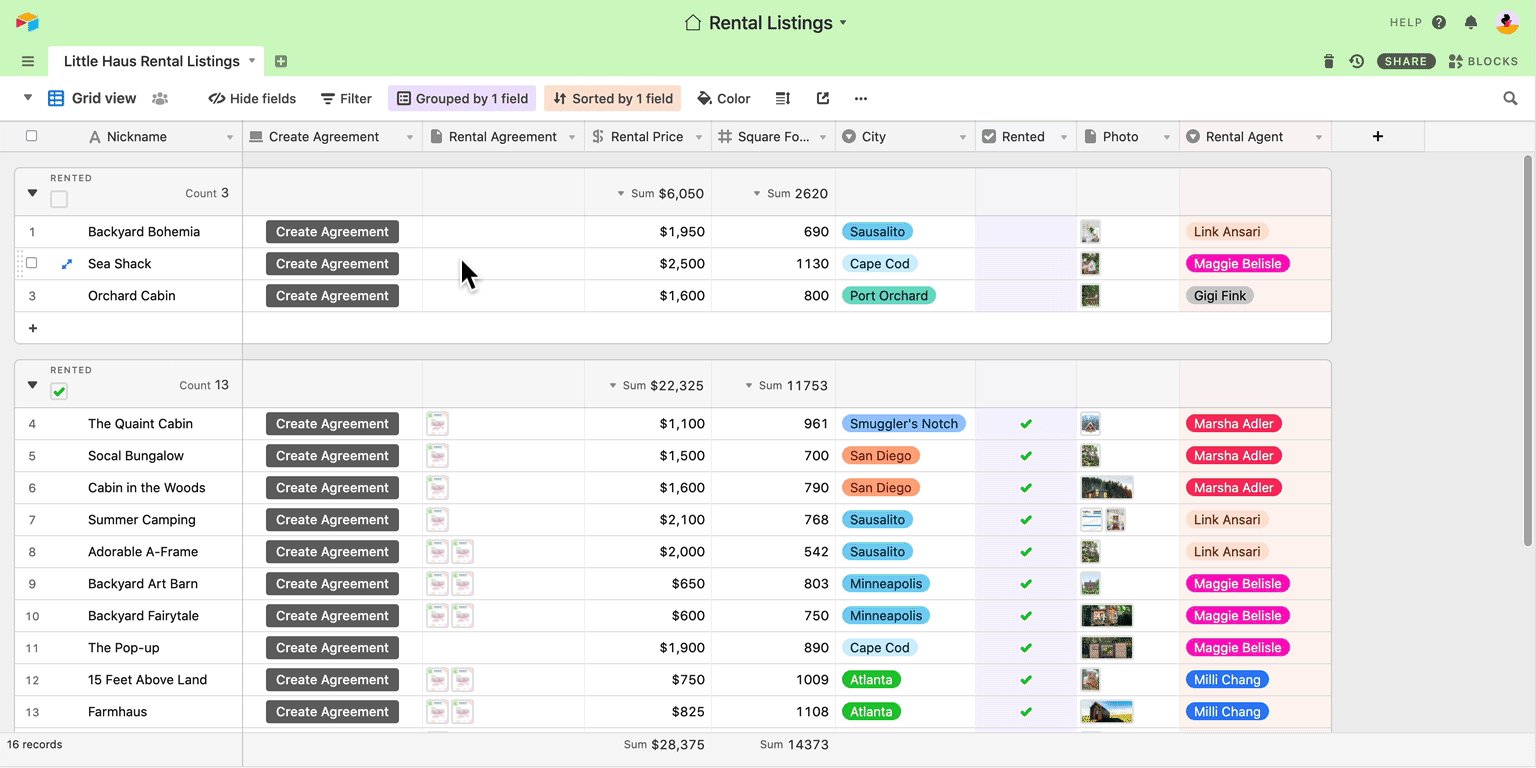
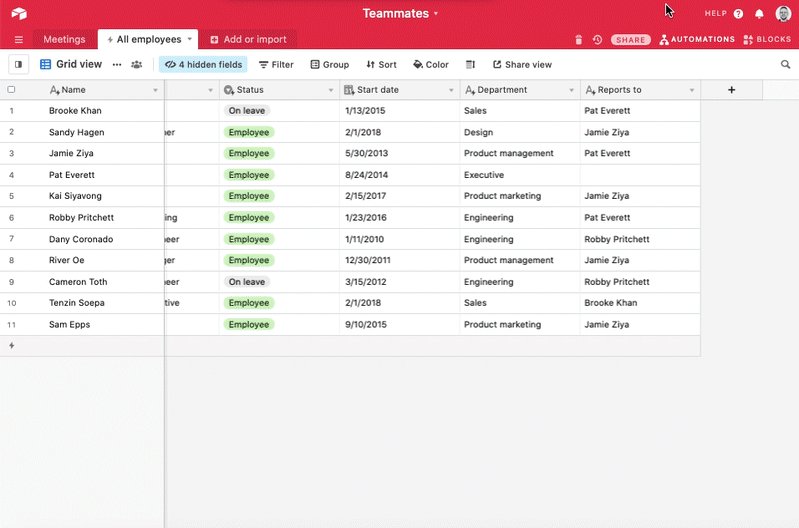
Once created, the button field will appear in your table as a clickable button as shown by the "Open URL" button below.

Getting started
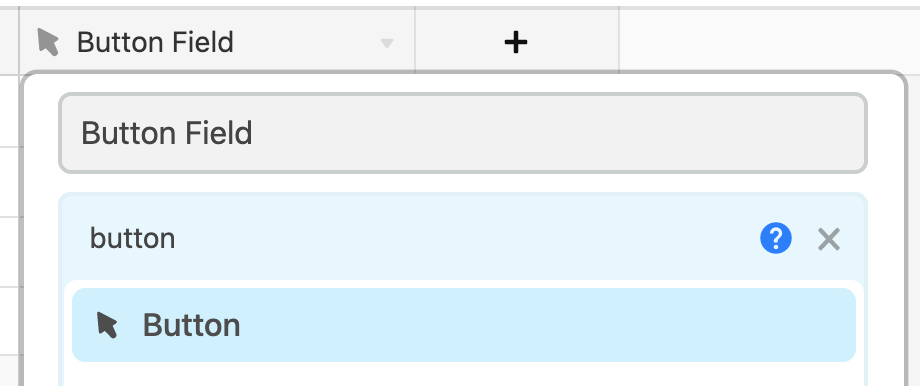
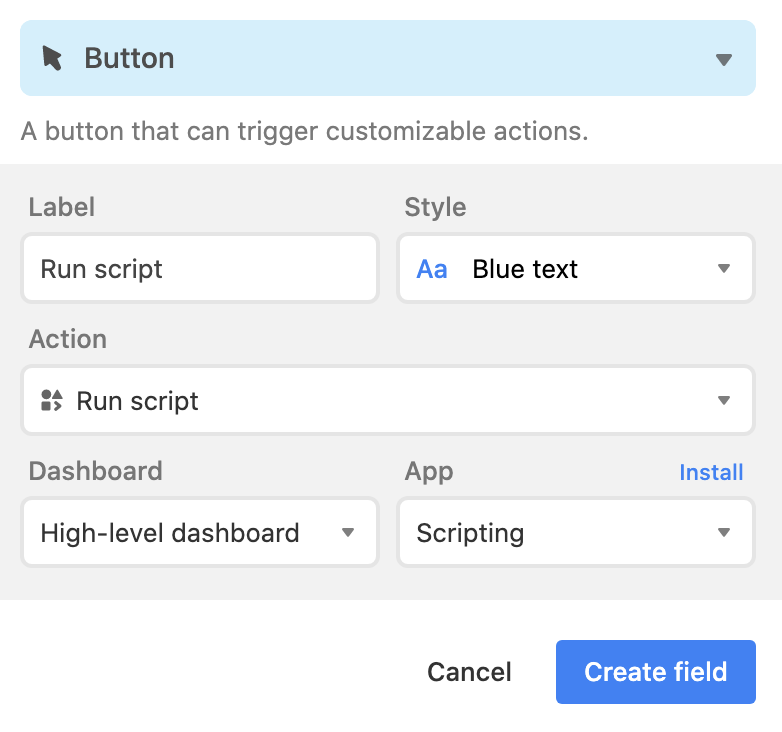
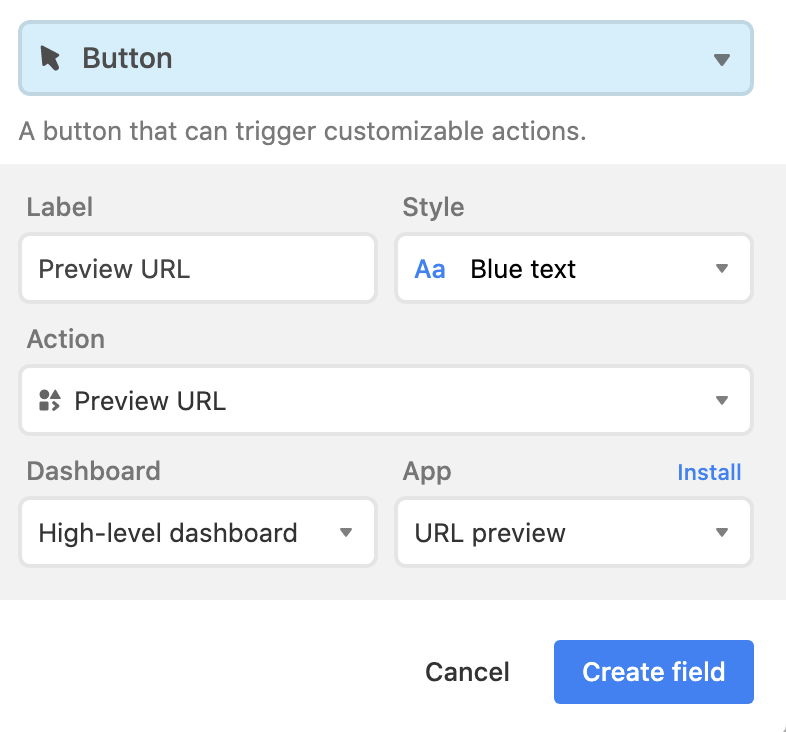
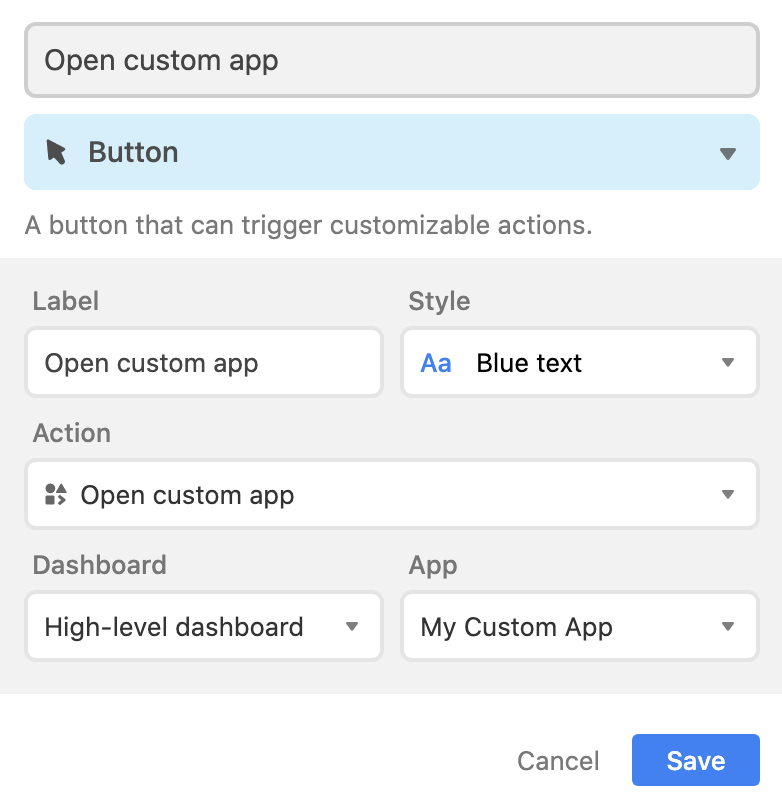
When adding a new field, choose the button field from the list of options.

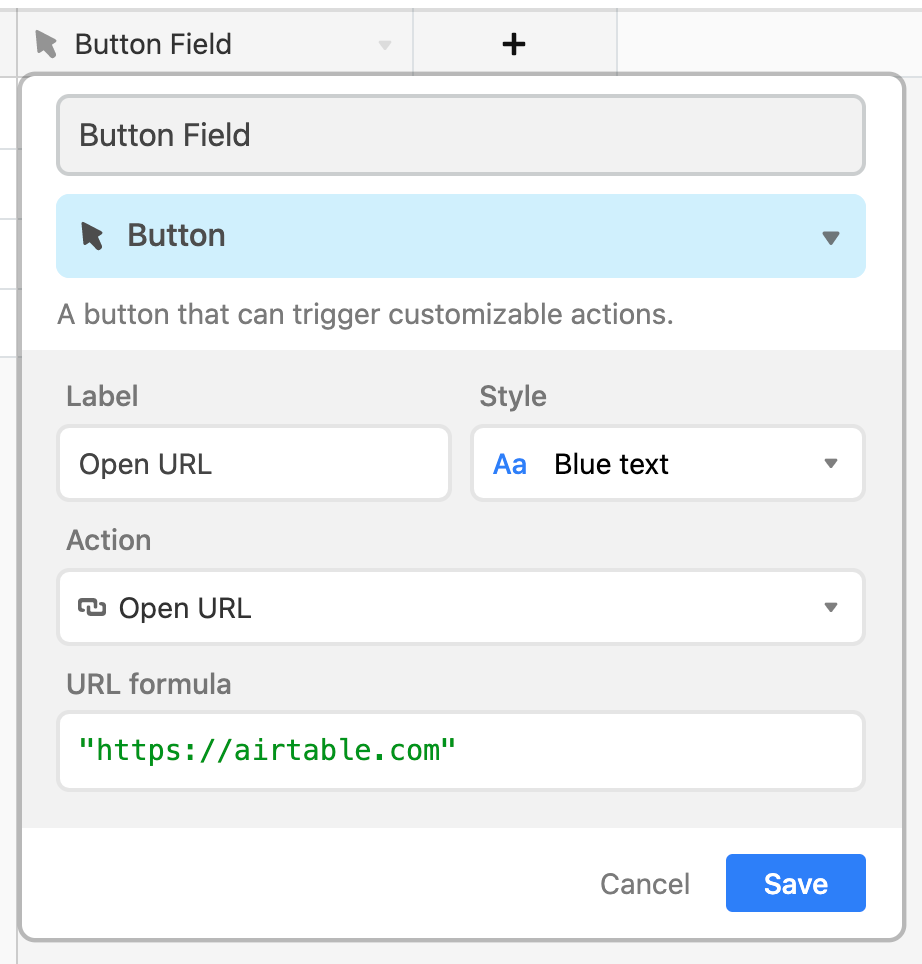
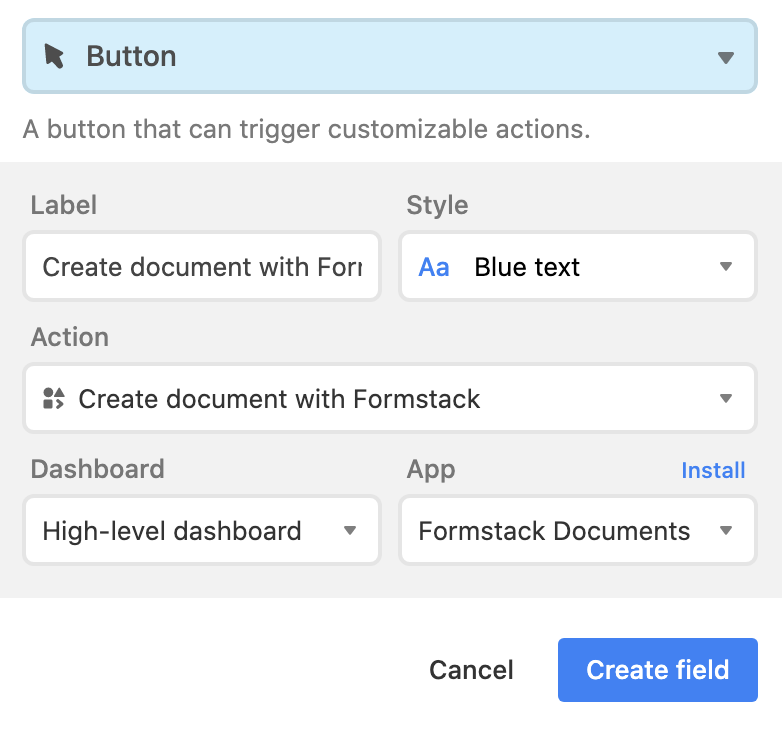
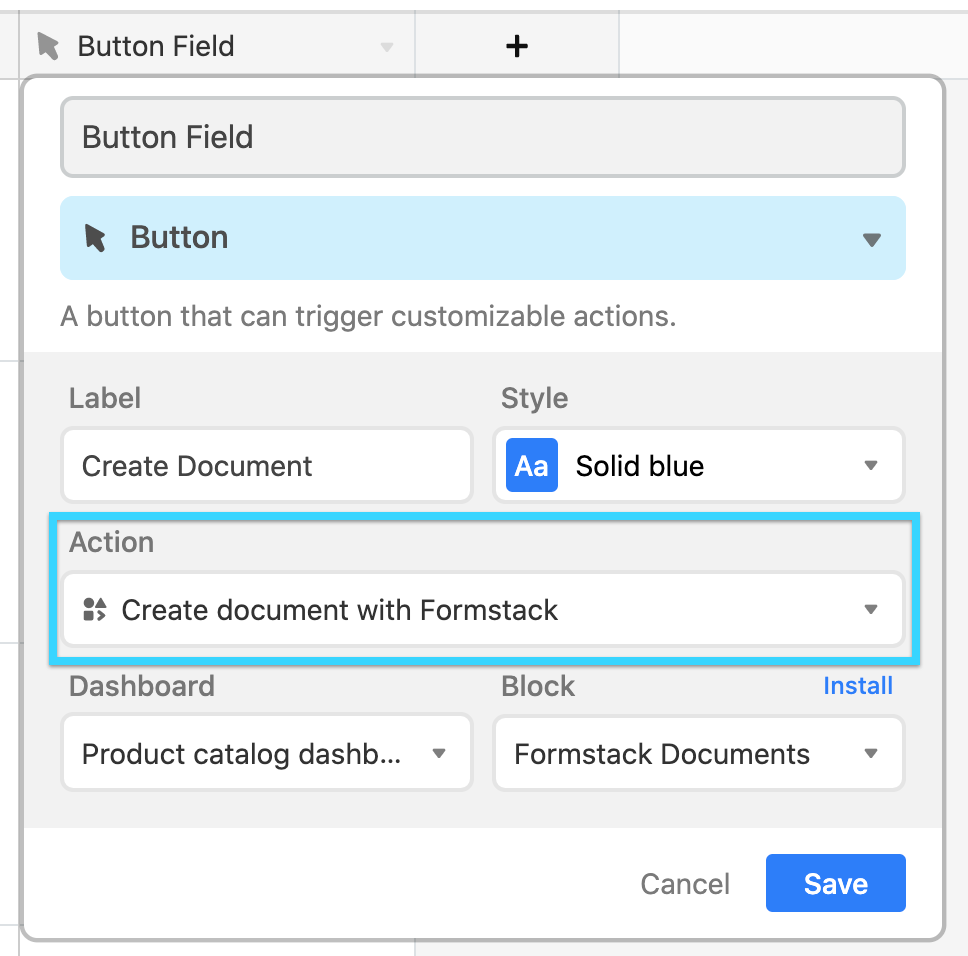
In the field configuration dialog, you can set a label and style for the button.

The Action options are described in more detail below.
Button field actions
Open URL
This action will open a link where the URL can be based on values from your record. If the URL is for a link in the same Airtable base, clicking will send you to the URL in the same window. For all other URLs, a new window will open.
Additionally, you can enter a URL formula. This uses the same formula syntax as the existing formula field and supports using cell values from other fields (usually some sort of ID).
Integrating with other systems becomes much easier with this button as you can click the button to connect to the specific item in the other system. Here are some examples to get you going!
In the examples below, you will notice that curly brackets {} are used to insert dynamic values coming from fields within your Airtable base. It is possible to also include static values, if necessary for your workflow. For instance, if you would like to use a static email address for a "Send email" button, then that would look something like this: "mailto: [email protected]" & "?subject=" & ENCODE_URL_COMPONENT({Subject}) &"&body=" & ENCODE_URL_COMPONENT({Body}).
Send an email (generic)
"mailto:" & ENCODE_URL_COMPONENT({Email}) & "?subject=" &
ENCODE_URL_COMPONENT({Subject}) &"&body=" &
ENCODE_URL_COMPONENT({Body})Send an email through Gmail
"https://mail.google.com/mail/u/0/?view=cm&to=" &
ENCODE_URL_COMPONENT({Email}) &"&su=" &
ENCODE_URL_COMPONENT({Subject}) &"&body=" &
ENCODE_URL_COMPONENT({Body})Open an Airtable form with a prefilled linked record
"https://airtable.com/shr123&prefill_Linked%20record=" & RECORD_ID()Create a Google Calendar invite (Date only)
"https://calendar.google.com/calendar/render?action=TEMPLATE&text=" &
ENCODE_URL_COMPONENT({Name}) &"&dates=" &
DATETIME_FORMAT({Start Date},"YYYYMMDD") &
"%2F" &
DATETIME_FORMAT(DATEADD({End Date}, 1, "day"), "YYYYMMDD")Create a Google Calendar invite for a specific date and time:
"https://calendar.google.com/calendar/render?action=TEMPLATE&text=" &
ENCODE_URL_COMPONENT({Name}) &"&dates=" &
DATETIME_FORMAT({Start Date/Time},"YYYYMMDDTHHmmss") &
"Z%2F" & DATETIME_FORMAT({End Date/Time}, "YYYYMMDDTHHmmss") &
"Z"Open a JIRA ticket
"https://airtable-jira.atlassian.net/secure/CreateIssueDetails!init.jspa?pid=" &
ENCODE_URL_COMPONENT({Project ID}) &"&issuetype" &
ENCODE_URL_COMPONENT({Issue Type}) &
"&summary=" &
ENCODE_URL_COMPONENT({Summary}) &"&priority=" &
ENCODE_URL_COMPONENT({Priority}) &"&duedate=" &
DATETIME_FORMAT({Due Date},"MM-DD-YYYY") &
"&assignee=" &
ENCODE_URL_COMPONENT({Assignee})Open in page designer
This action opens a page designer extension and immediately jumps to the record the button was clicked from.
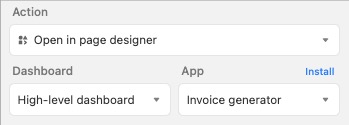
When an action is to open an extension, you will be prompted for the extension you wish to open. Selecting a dashboard will then change the list of available extension in the selection list. From here you can select an existing extension or install a new one that corresponds to the selected action from this menu.

This will switch the page designer extension's source view to the view the button was clicked from, but this setting is local to your browser and will not affect other collaborators.

Run script
This action opens a scripting extension and runs the script.
When an action is to open an extension, you will be prompted for the one you wish to open. Selecting a dashboard will then change the list of available extension in the selection list. From here you can select an existing extension or install a new one that corresponds to the selected action from this menu.

When a script is run from a button, the first input.recordAsync call will use the record the button was clicked from, instead of prompting you to choose a specific record.
To try this out yourself, copy the following code and change the table name and field name to ones in your base.
// Change these to match your base.
let table = base.getTable('Table name');
let field = table.getField('Field name');
// When run from a button field, the script skips the prompt
// and automatically uses the button's record.
let record = await input.recordAsync('Choose a record', table);
let cellValue = record.getCellValue(field);
output.markdown(`# You have selected ${cellValue}.`);Preview URL
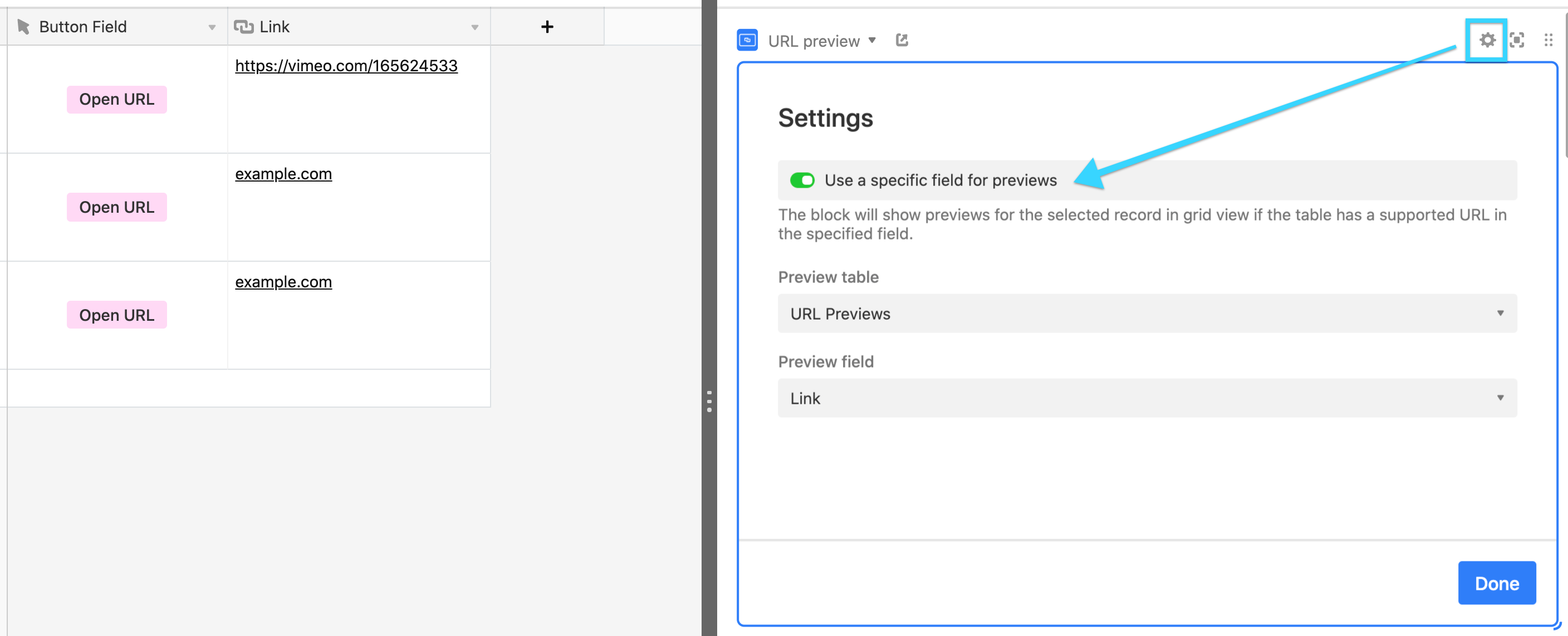
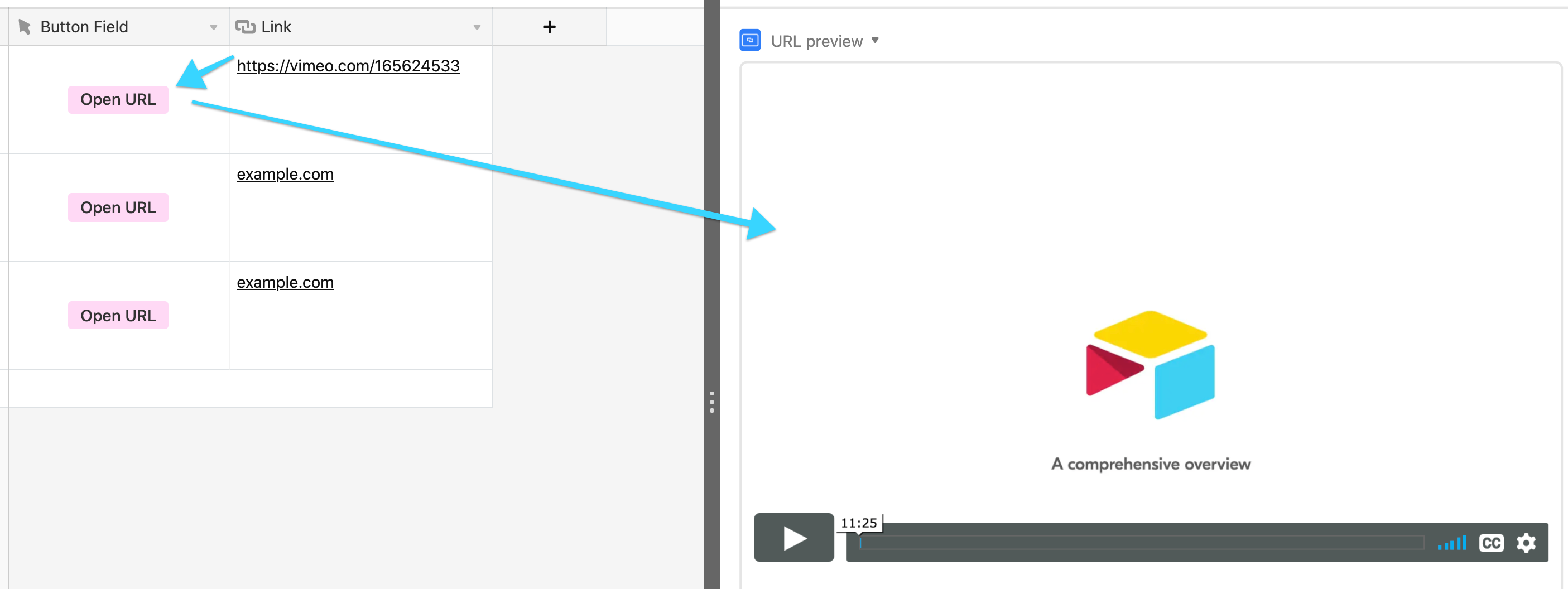
This action opens a URL preview extension and displays the embed for the record the button was clicked from.

To use this action, you can enable the “Use a specific field for previews” setting in the extension and choose the field that contains the URL you want to preview. This allows the URL preview extension to be used in non-grid views like gallery and kanban.


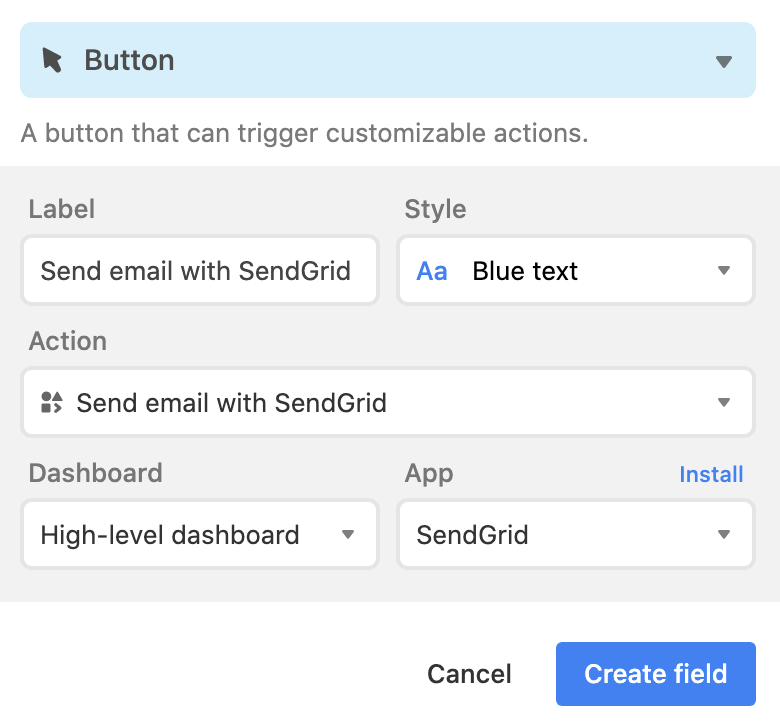
Send an email with SendGrid
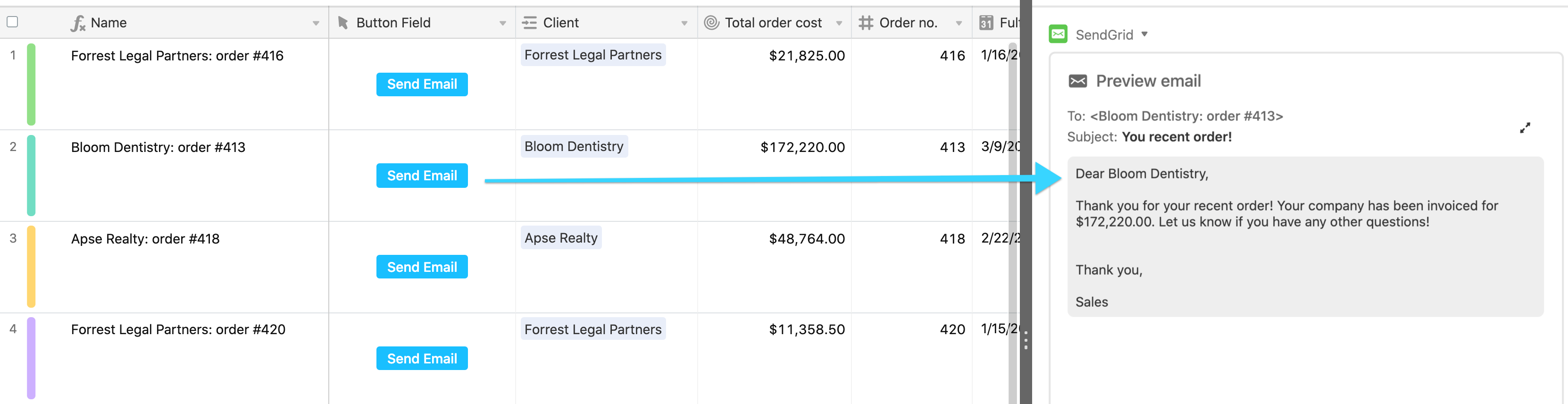
This action opens a SendGrid extension and fills the email template with data from the record the button was clicked from.

If the extension has not been set up correctly (e.g. no “To” email field set), the email template screen will be shown. Otherwise, you will see the preview screen where you can confirm the email before it is sent.

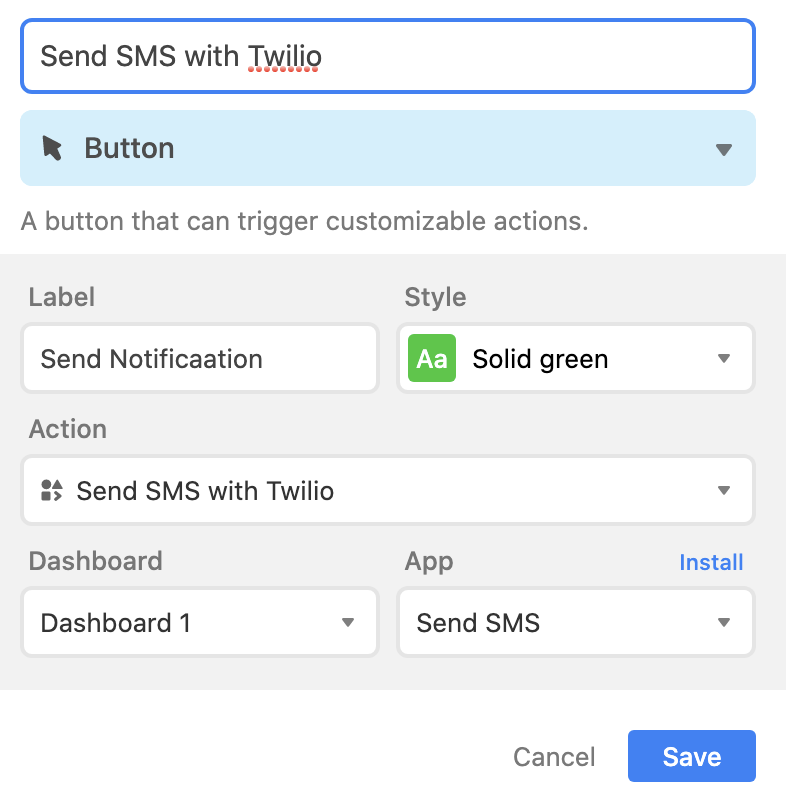
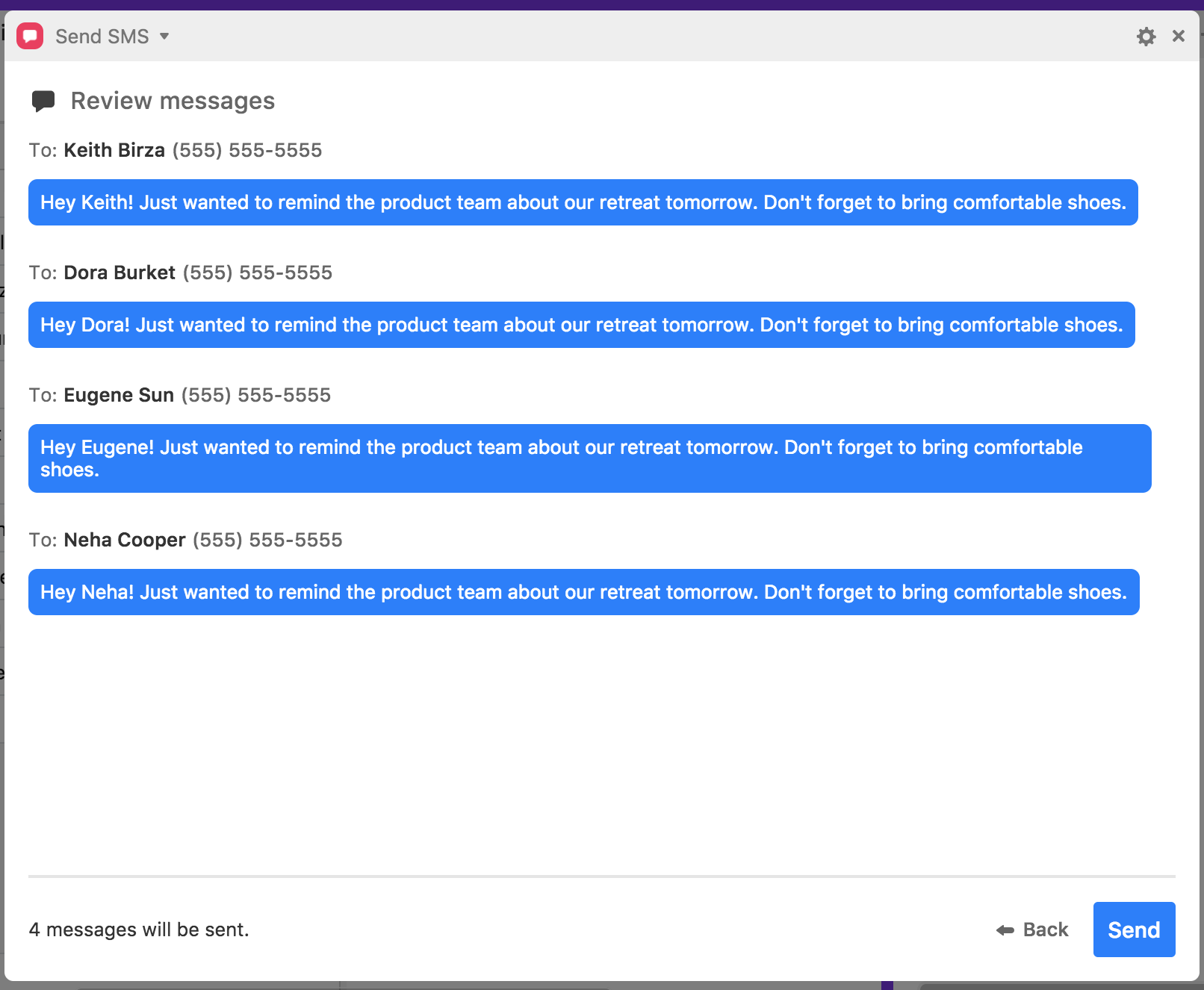
Send an SMS with Twilio
This button action opens the Send SMS extension and triggers a preconfigured SMS.

When you click a button with this action configured, the Send SMS extension will open and you'll be able to preview your messages before sending.

You can learn more about configuring and using the Send SMS extension in this article.
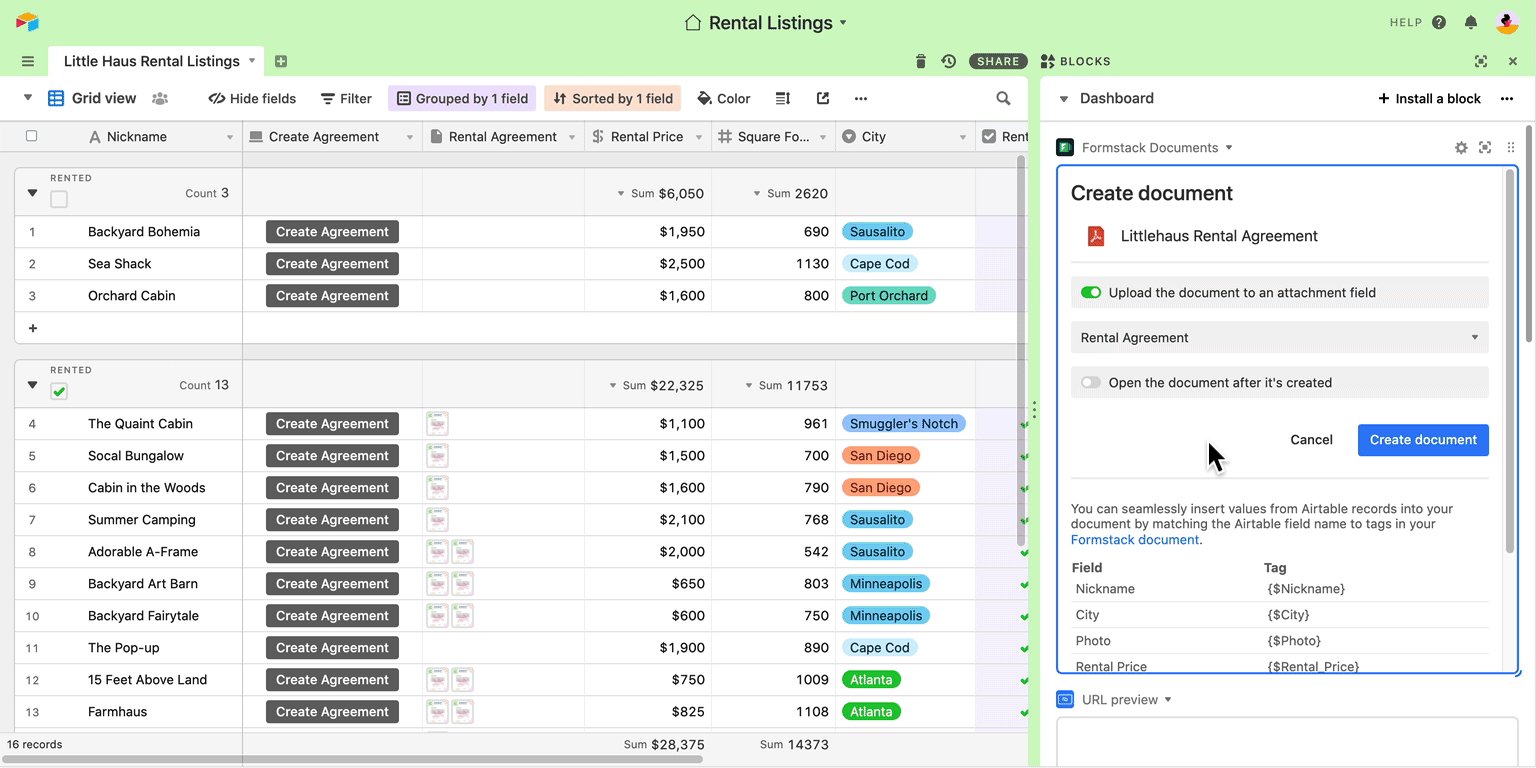
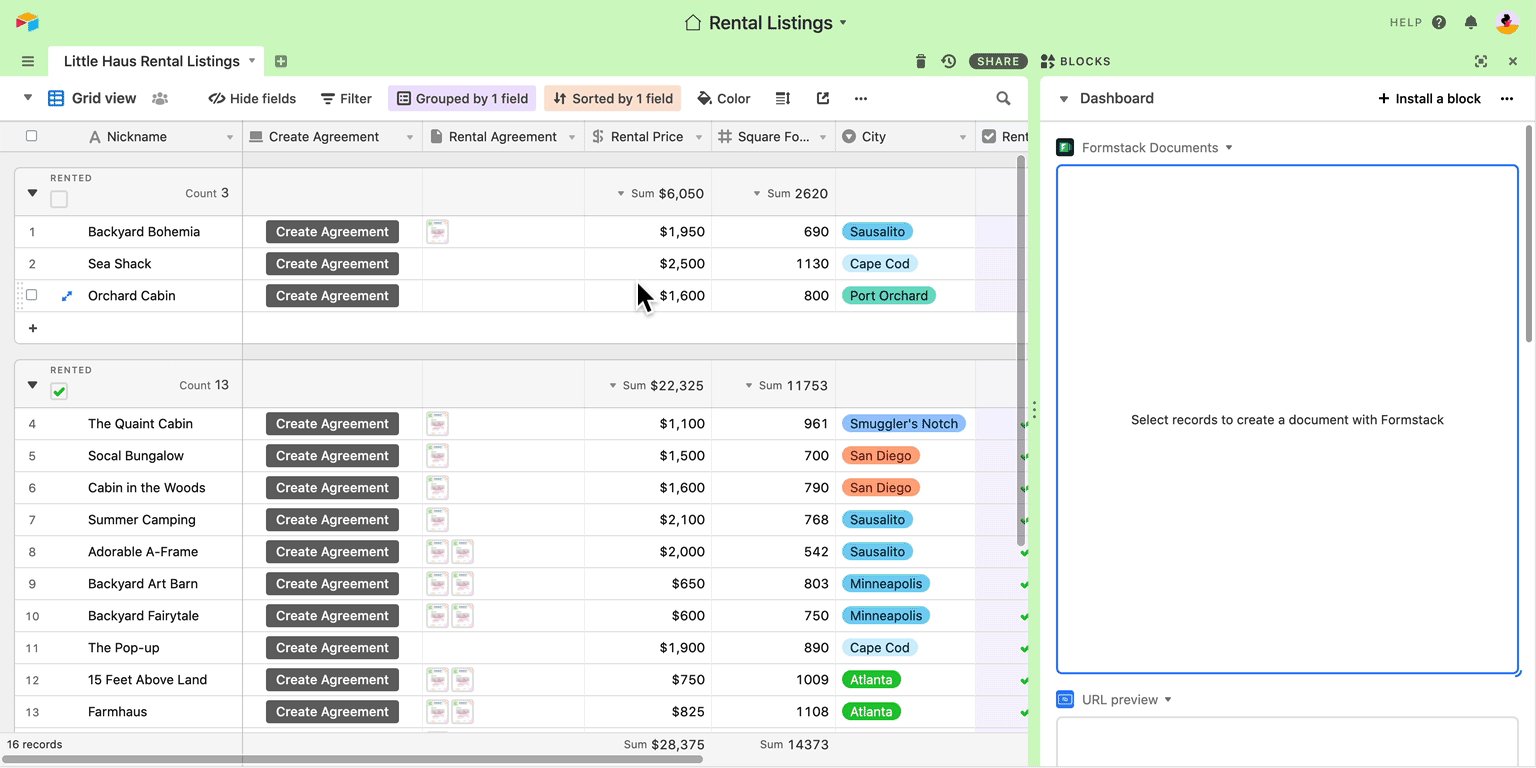
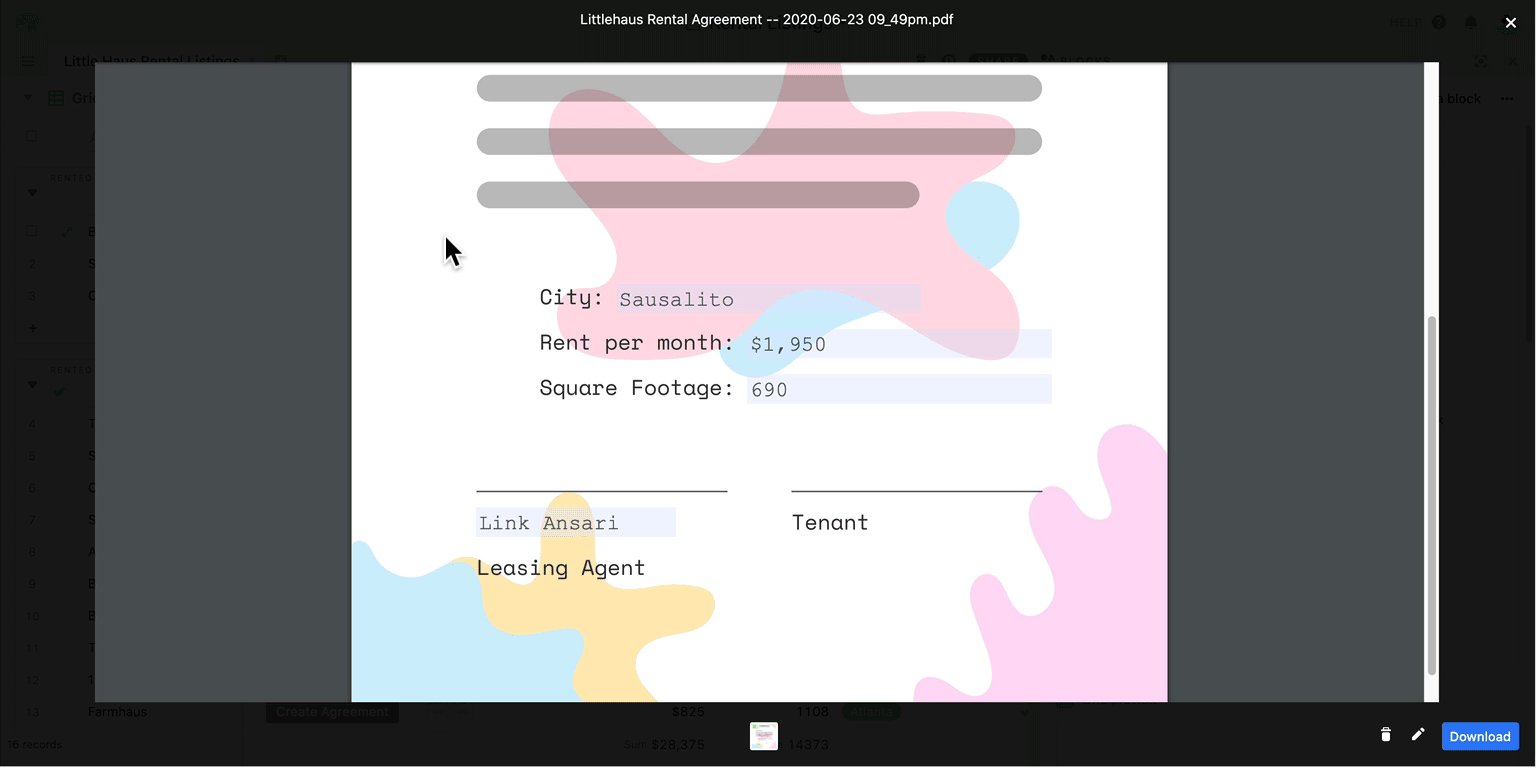
Create document with Formstack
This action opens a Formstack Documents extension and creates a PDF or word document based on data in the record the button was clicked from.


With the Create document with Formstack action, you can customize your button field to open up a Formstack Documents extension, and create a PDF or word document that merges information from the record you clicked into a template of your choosing.

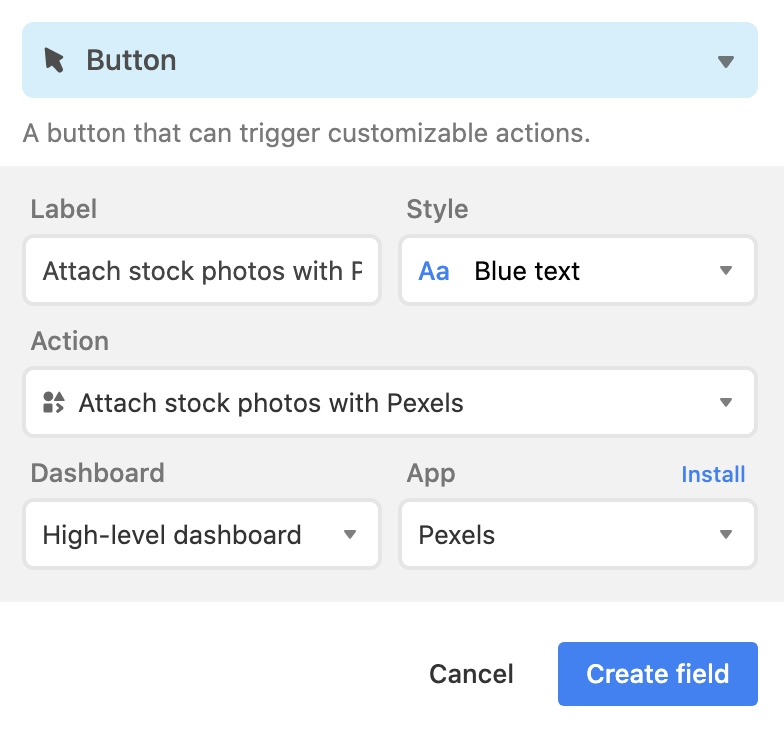
Attach stock photos with Pexels
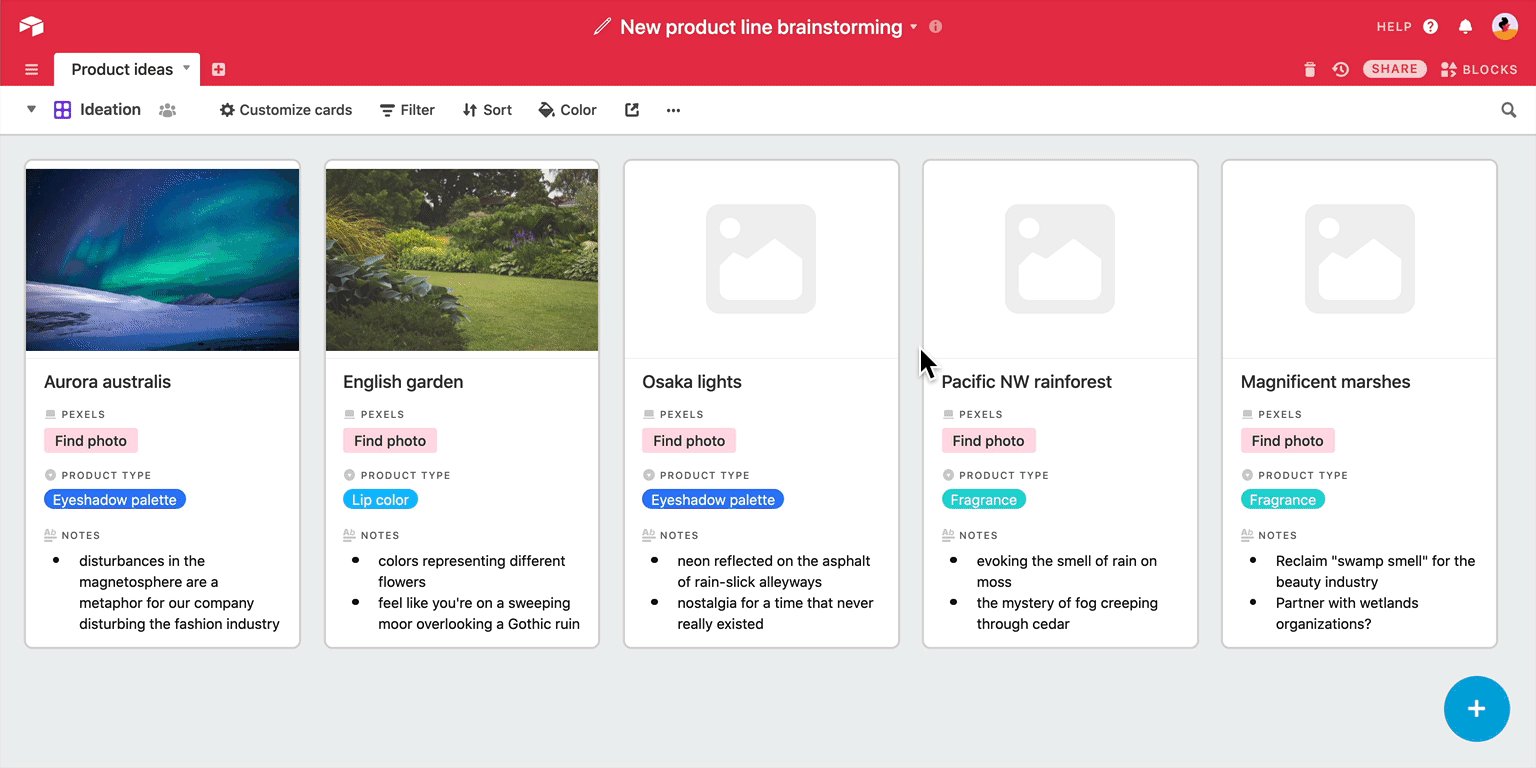
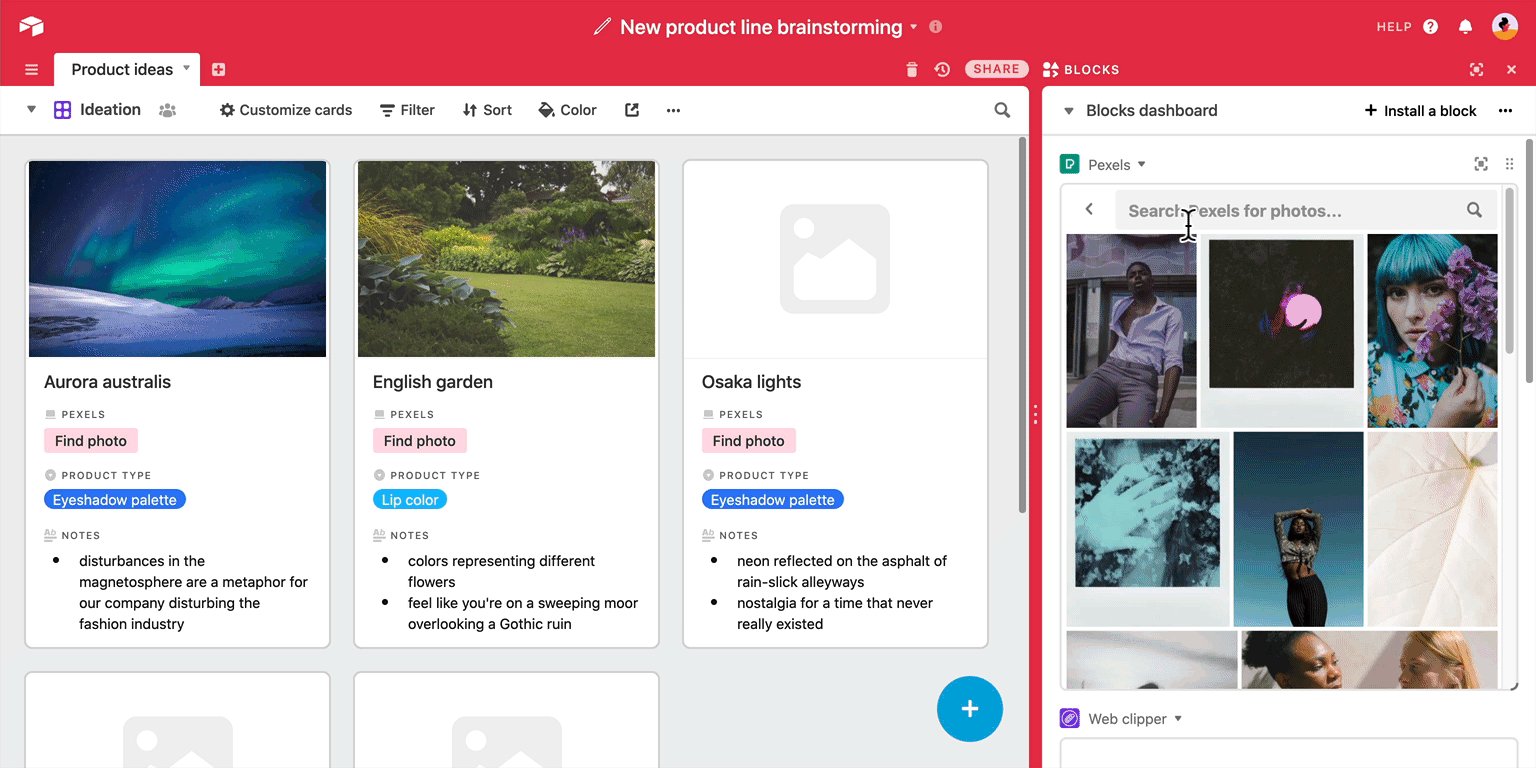
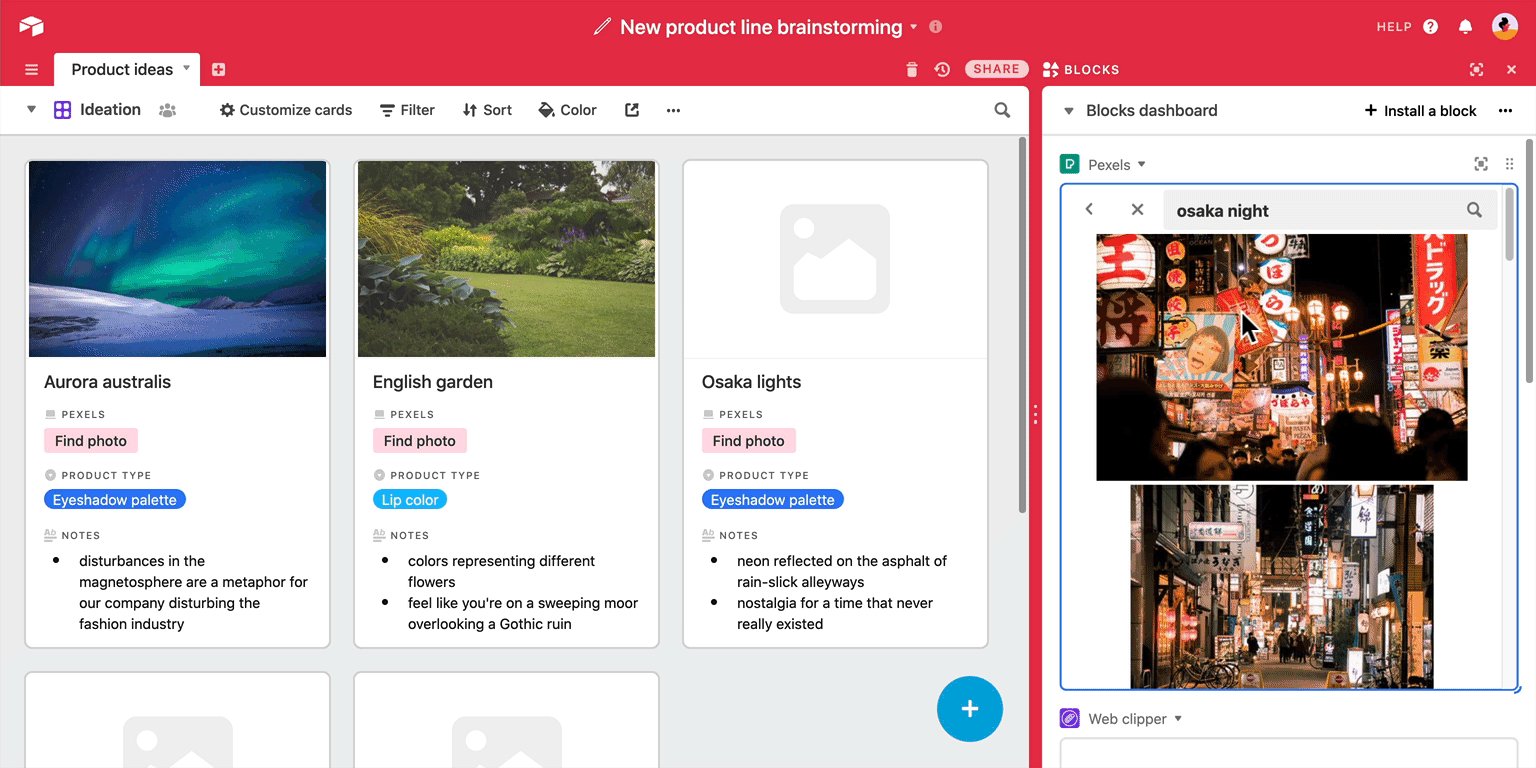
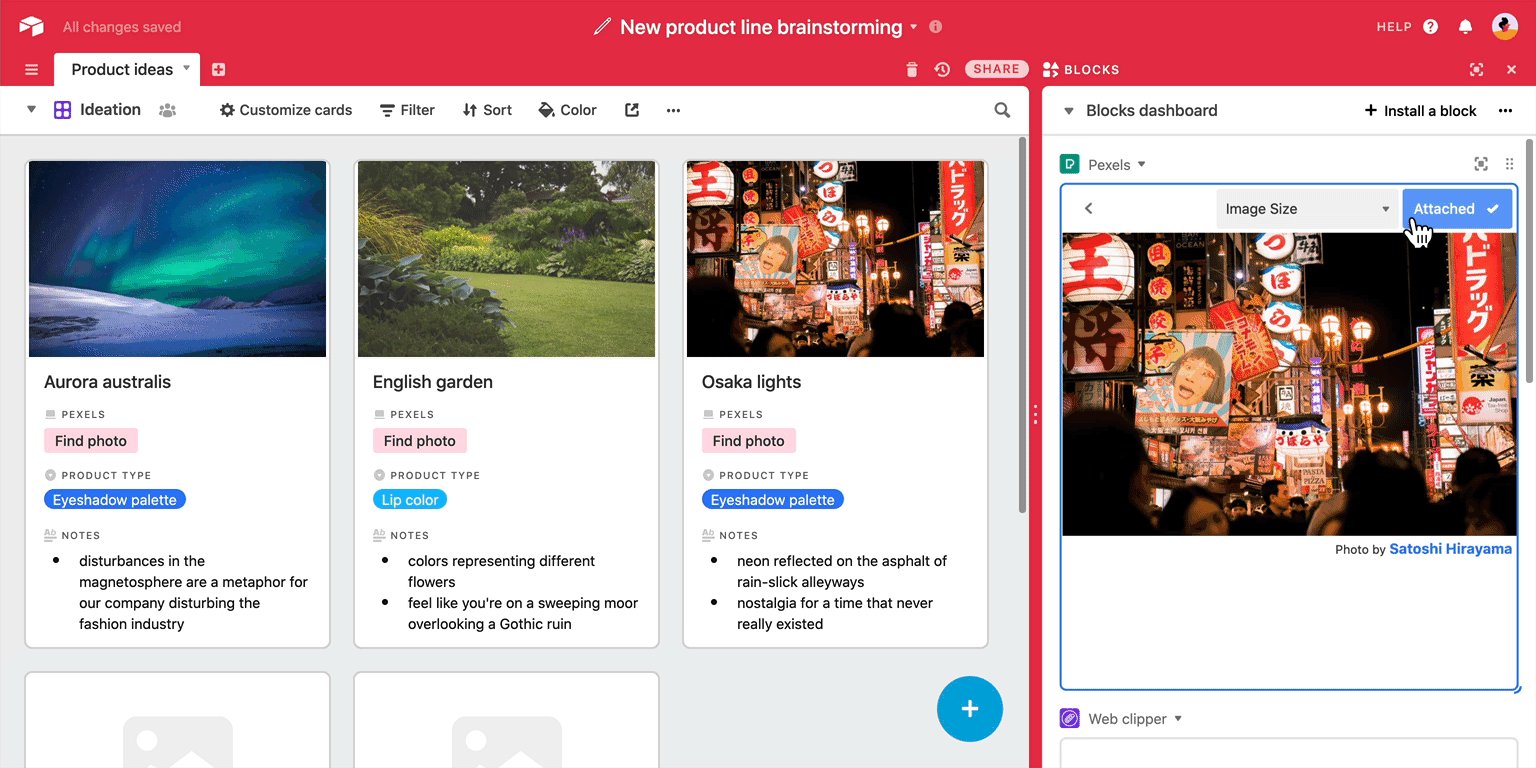
You can already browse, search, and attach free high-quality stock photos from Pexels’ extensive collection to your records using the Pexels extension. With the button field, you can now make the process of sourcing and saving photos from Pexels even simpler.

Clicking the button will automatically bring up the designated Pexels extension and, once you find and select a photo you like, attach that photo to the record associated with the button you pressed.

Open custom extension
When an action is to open an extension, you will be prompted for the extension you wish to open. Selecting a dashboard will then change the list of available extensions in the selection list. From here you can select an existing extension or install a new extension that corresponds to the selected action from this menu.

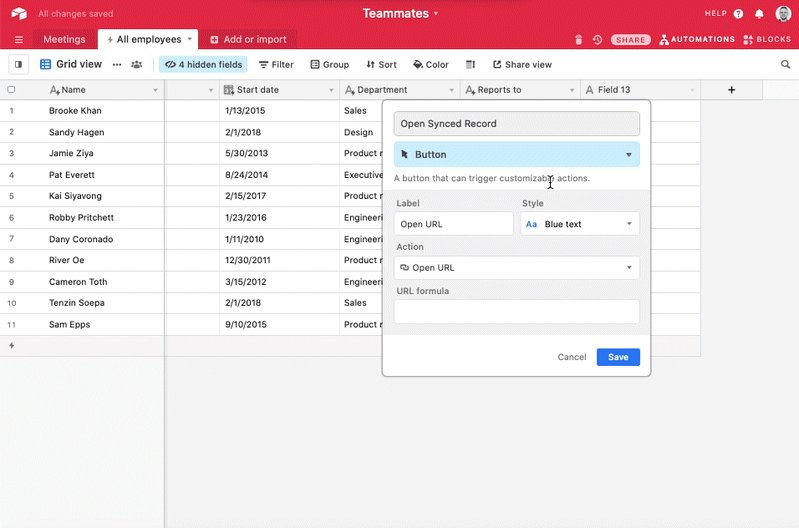
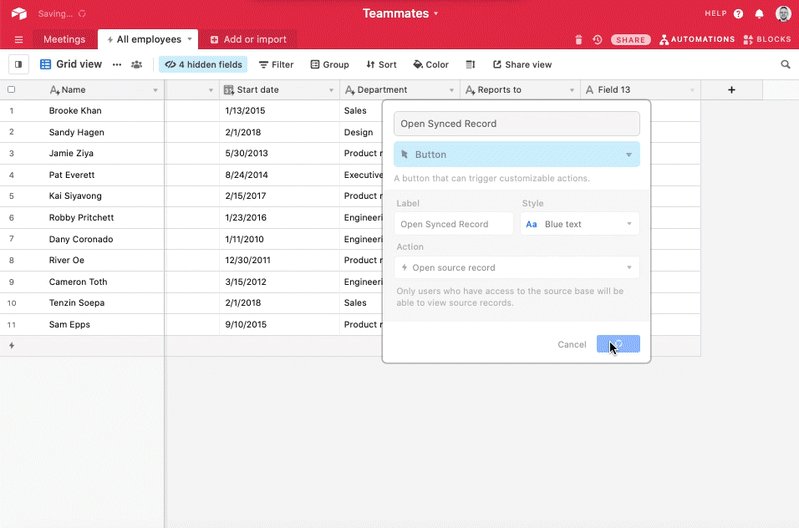
Open source record (Airtable Sync)
Adding an Open source record button field to your synced table will create a unique link for each record in your destination base. This link allows collaborators in your base to access the specific matching source record in the source base, so long as they have collaborator permissions in the source base. In order to set this up, add a new field to the synced table in your destination base. Next, choose the button field option followed by the Open source record action.

FAQs
Is the button field supported in the mobile app?
The button field has limited support in our mobile app. For iOS, tapping the button opens the URL in version 3.1.4+. Open app actions aren’t supported. For Android, tapping the button opens the URL in version 1.5.2+ Adding a button field will crash apps on versions earlier than 1.3.3.